

배포 슬롯 구현
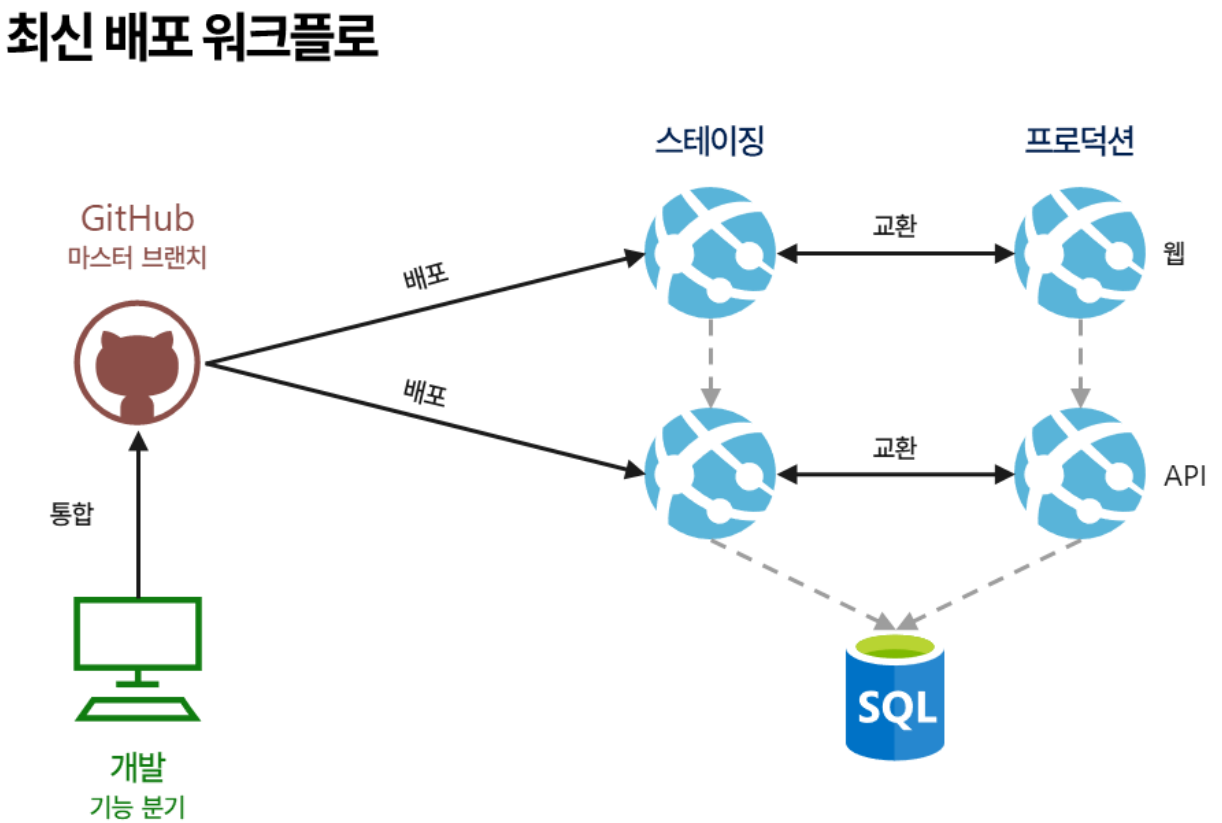
배포 슬롯이란?
테스트 서버가 배포 서버와 100% 동일한 환경인 것을 보장해 준다. 그러면, 이후 배포했을 때 발생할 문제를 줄일 수 있다. 테스트에서 작동이 잘 되었으면, 배포 환경에서도 잘 작동되리라 안심하고 믿을 수 있다.
배포 시에는, Production slot 과 staging slot을 교환하면 된다. 혹시 되돌리고 싶으면, 다시 교환을 해버리면 된다!
- 환경
- App 서비스 요금제가 표준, 프리미엄 또는 격리 계층이어야 한다.
- 프로덕션 슬롯과 교환하기 전에 스테이징 배포 슬롯에서 앱 변경 사항의 유효성을 검사.
- '스테이징 슬롯으로 앱을 배포하기 때문에 프로덕션으로 교환되기 전에 슬롯에 있는 모든 인스턴스가 준비되어 있는 상태.
- '교환 후에는 스테이징 슬롯 안에 이전 프로덕션 앱 존재.
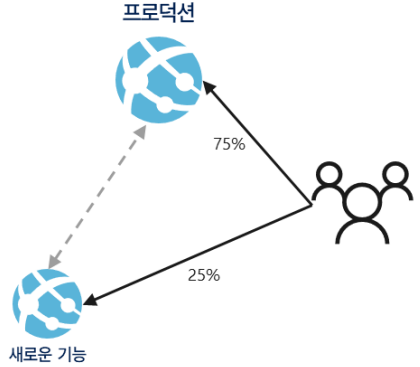
- 슬롯 간 트래픽 라우팅
- 여러 슬롯 간의 트래픽 가중치 수동 구성 가능
- 설정 후 비 프로덕션 슬롯으로 지정한 비율을 임의로 라우팅
- 1 시간 동안 또는 쿠키 삭제 시 까지 슬롯 고정
- staging 슬롯인지 확인하는 방법 : x-ms-routing-name=staging
- 프로덕션 슬롯인지 확인하는 방법 : x-ms-routing-name= self
[실습] 배포 슬롯 구현
0. webgb[SUFFIX] 선택
1. (Azure 포털) [배포]-[배포 슬롯]-[+슬롯 추가]
- 이름: devtest
- 다음의 설정 복제: webgb[SUFFIX]
2. (VS Code) [Azure 확장] - [App Services]
- webgb[SUFFIX] 하위 항목 확장
- [Deployment Slot] - [Create New Deployment Slot]
이름: staging
다음의 설정 복제: webgb[SUFFIX]
3. 방명록 코드 수정 (코드를 한글로 변경해보자)
4. (VS Code) 배포 슬롯으로 배포`
- 대상 슬롯: devtest
5. (Azure 포털) 슬롯 교환
- 소스: devtest
- 대상: staging
6. (VS Code) 슬롯 교환
- 소스: staging
- 대상: webgb[SUFFIX]
7. 슬롯간 트래픽 라우팅
- 프로덕션: 80
- staging: 20
step 0. 배포 슬롯 2개(devtest, staging) 만들기
([실습7]의 STEP 2 해두기 ; 로그인, '리소스 그룹', 플랜, 앱 서비스 배포)
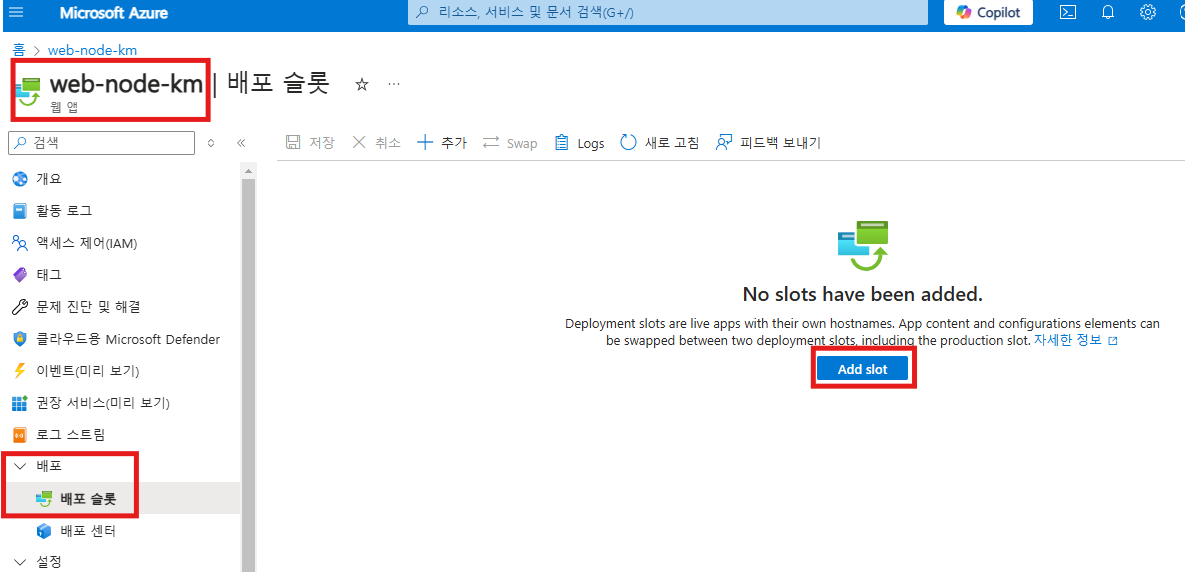
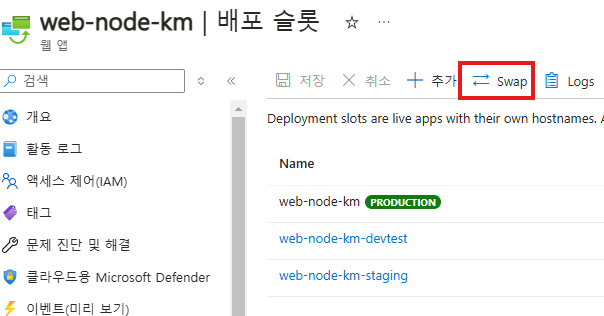
web-node-km 에서 '배포 슬롯' 클릭.
Add slot 클릭 (Add slot이 안 뜨고 요금제 업그레이드가 뜬다면, 요금제를 업그레이드 해줘야 한다.)
'web-node-km' 추가.


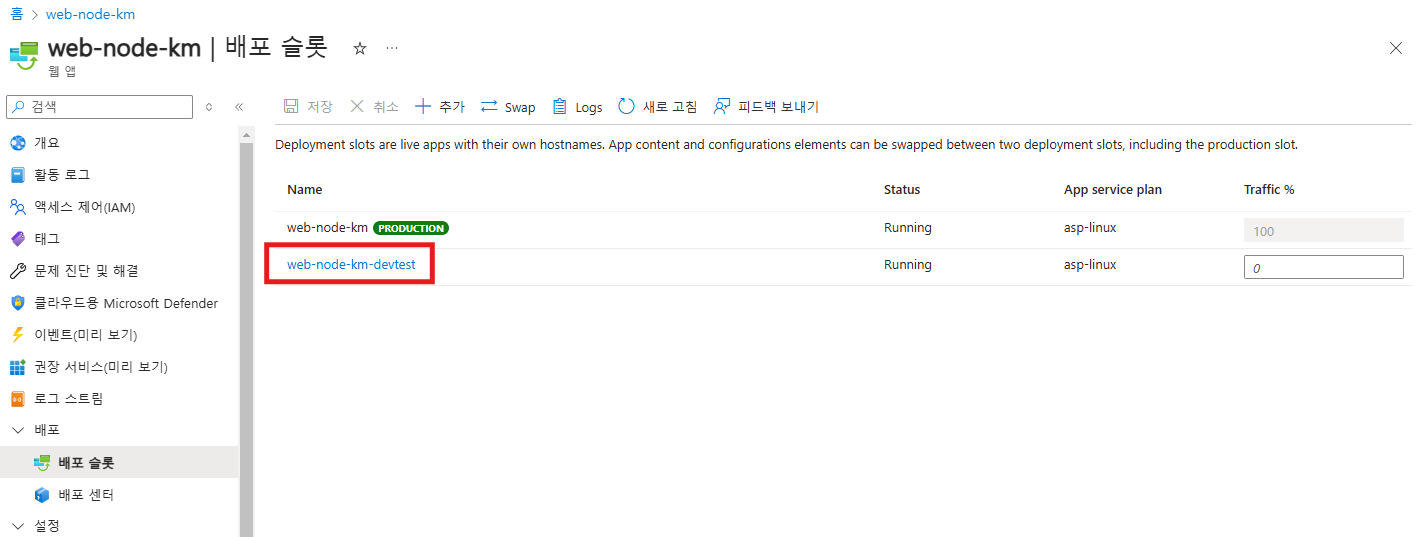
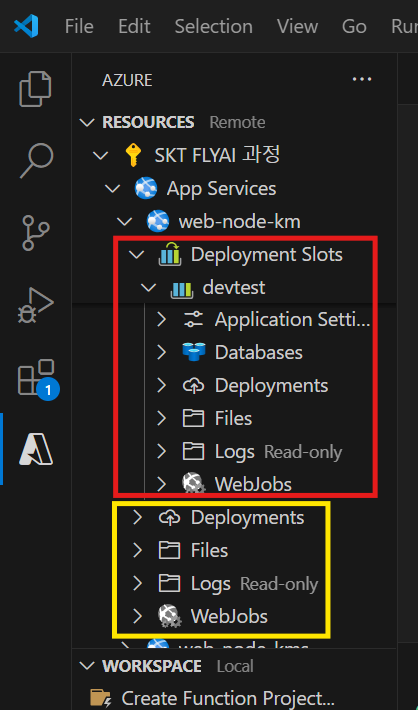
Azure Portal에서 devtest를 만들어졌다.
Azure CLI에서도 staging을 만들어 보자. (같은 행동 다른 방법)
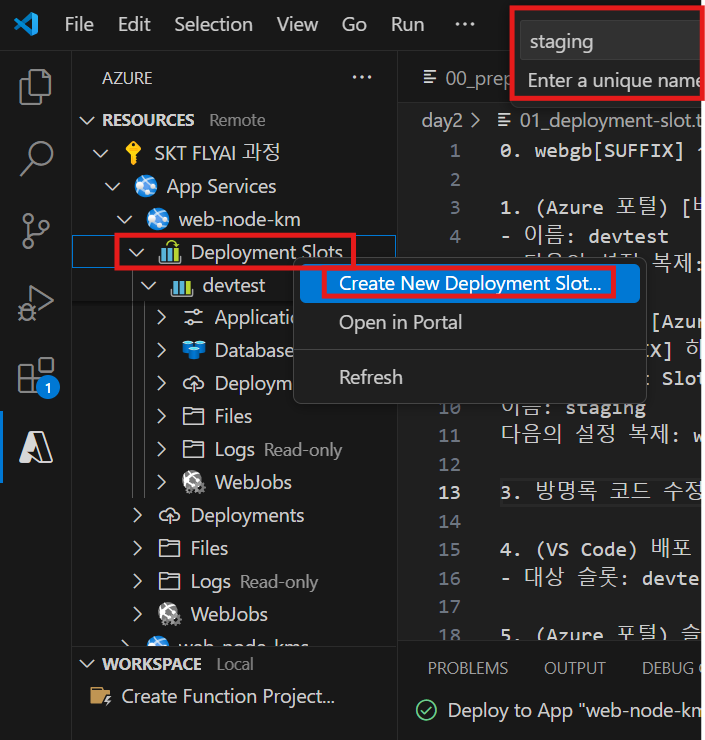
'web-node-km' > 'Deployment Slots' 우클릭 > Create New Deployment Slot... > 'staging' 입력


배포 슬롯을 2개(devtest, staging) 만들어져있다.
이제 배포해보자. (코드를 한글로 변경한 페이지를 배포할 것이다.)
step 1. devtest에 배포
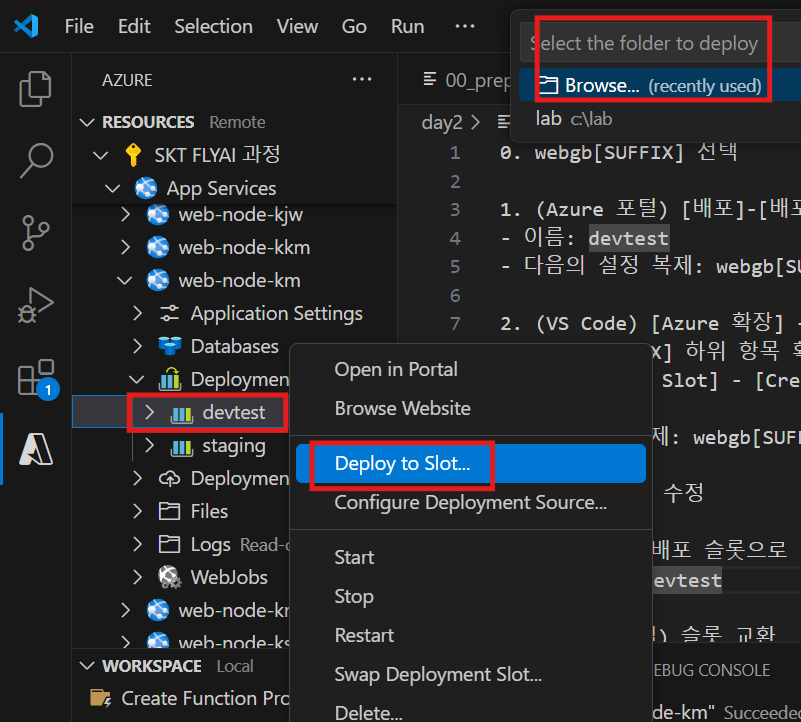
' 'web-node-km' > devtest' 우클릭 > 'Deploy to Slot...' > 배포할 경로 입력



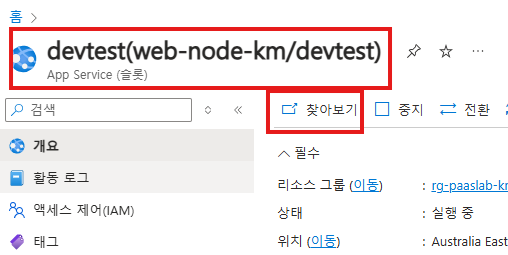
devtest의 '찾아보기'를 클릭하면, 배포가 잘 된 페이지를 볼 수 있다.
devtest에 잘 배포 되었다.
devtest의 작동이 잘 되므로, 이제 staging에 배포하자.
SWAP을 통해, devtest의 내용을 staging으로 바꾸어 배포.
step 2. staging에 배포
(아까처럼 Azure CLI에서 해도 되고, 아니면 Azure Portal 에서는)
Swap 버튼을 눌러서,
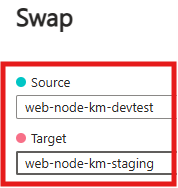
Source : devtest의 내용을
Target : staging으로. 바꾸기.




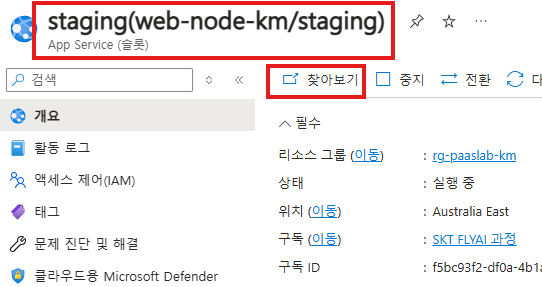
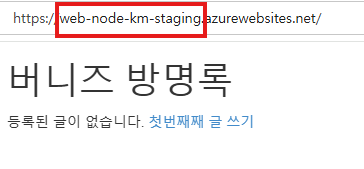
staging의 '찾아보기'를 클릭하면, 배포가 잘 된 페이지를 볼 수 있다.
staging에 잘 배포 되었다.
(참고로 swap 한 devtest는 그럼 영어 버젼으로 바뀌어있다.)
step 3. 이제 진짜 production에 배포
이제는 또, 진짜 production에 상용화 되도록 배포하자.
(아까처럼 Azure Portal에서 해도 되고, 아니면 Azure CLI에서는)
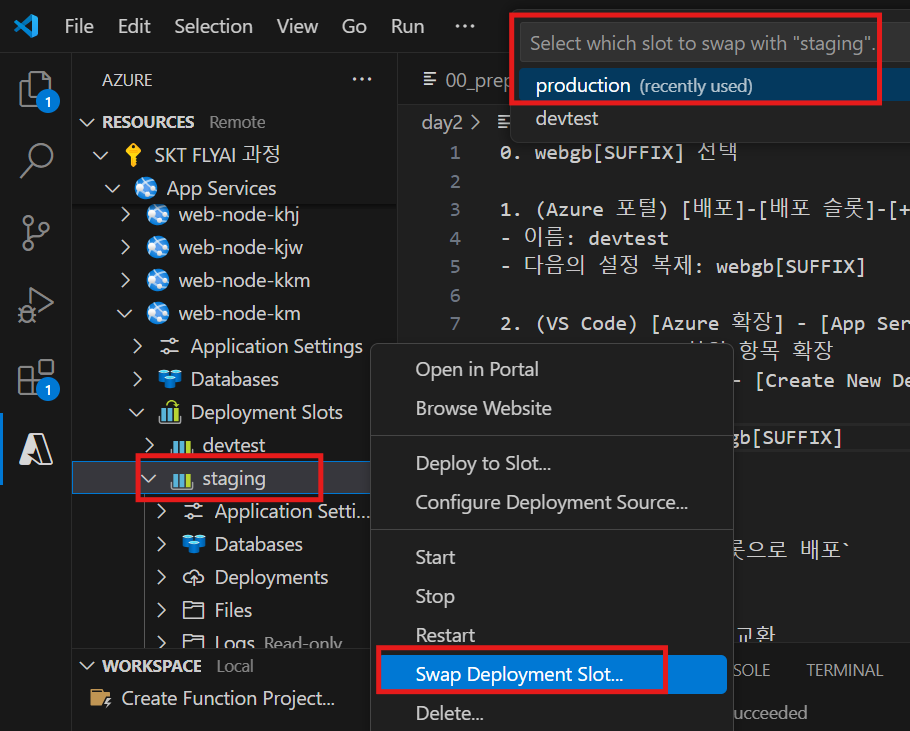
staging 우클릭 > Swap Deployment Slot... 클릭 > (swap할) production 선택


STEP 2 : 웹 앱 만들기

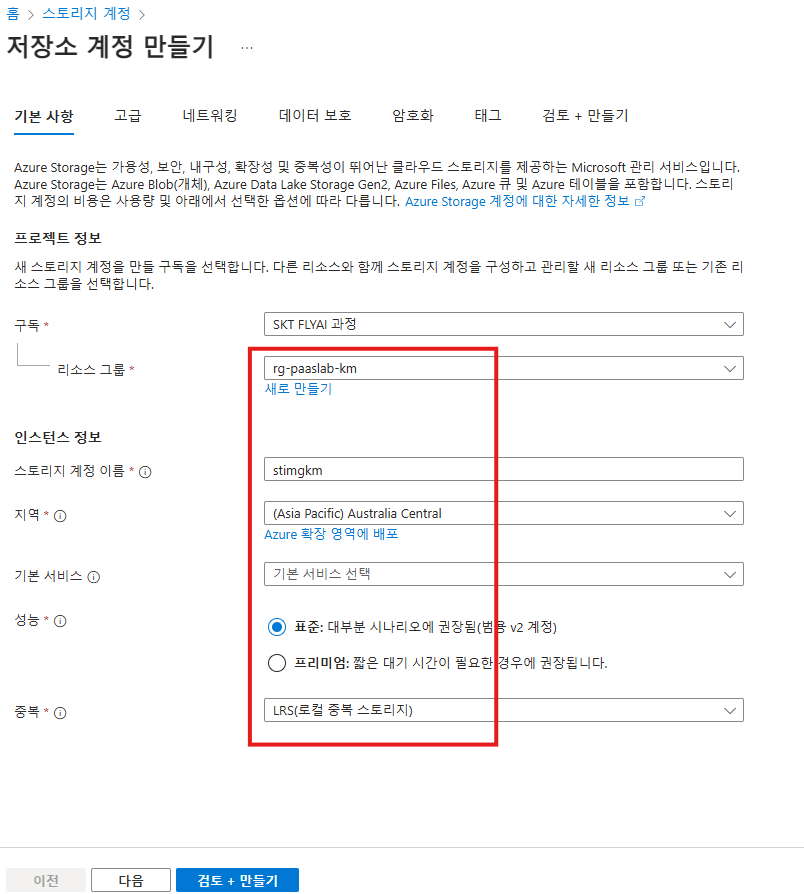
1. 스토리지 계정 만들기
- 리소스 그룹: rg-paaslab
- 이름: stimg[SUFFIX]
- 위치: Australia Centra
- 성능: 표준
- 복제: LRS
- 고급 탭에 3가지 다 체크
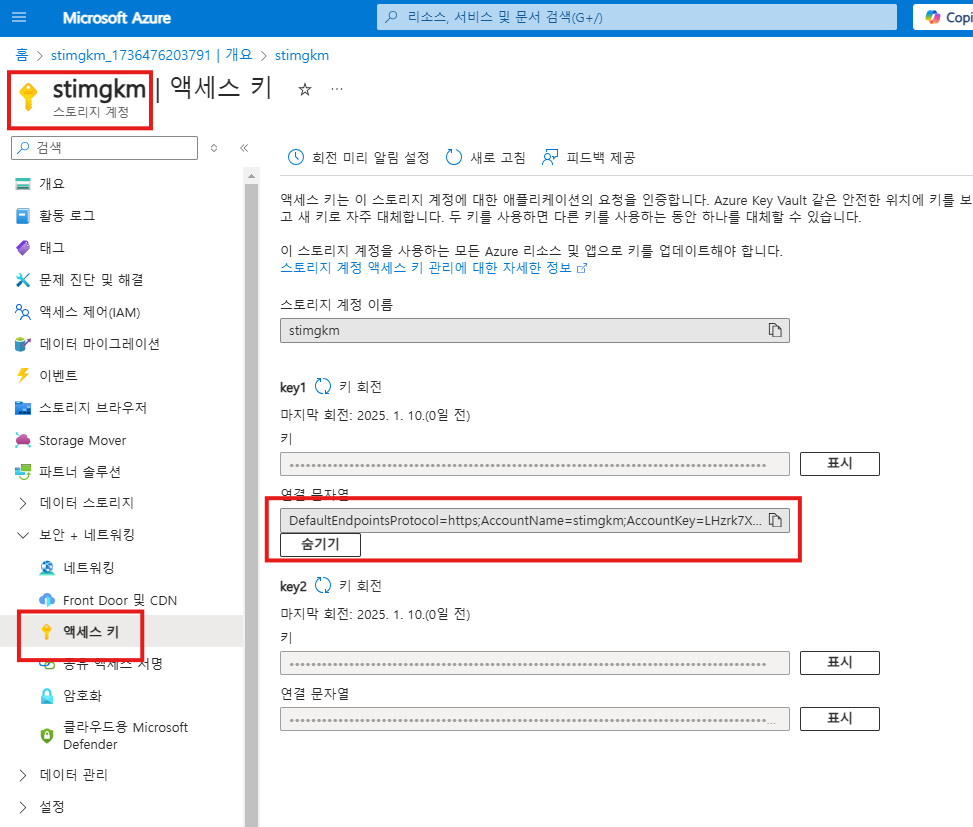
2. 만든 스토리지 계정의 연결 문자열 기록
엑세스 키 >
DefaultEndpointsProtocol=https;AccountName=stimgkm;AccountKey=LHzrk7XvFvU00iNz/0f3WVa0CNG0E+5Xuft9HbM5Z72c3rUUQmhMzMBynPxKRUdJpWUic3KctGXZ+AStTGKCqA==;EndpointSuffix=core.windows.net
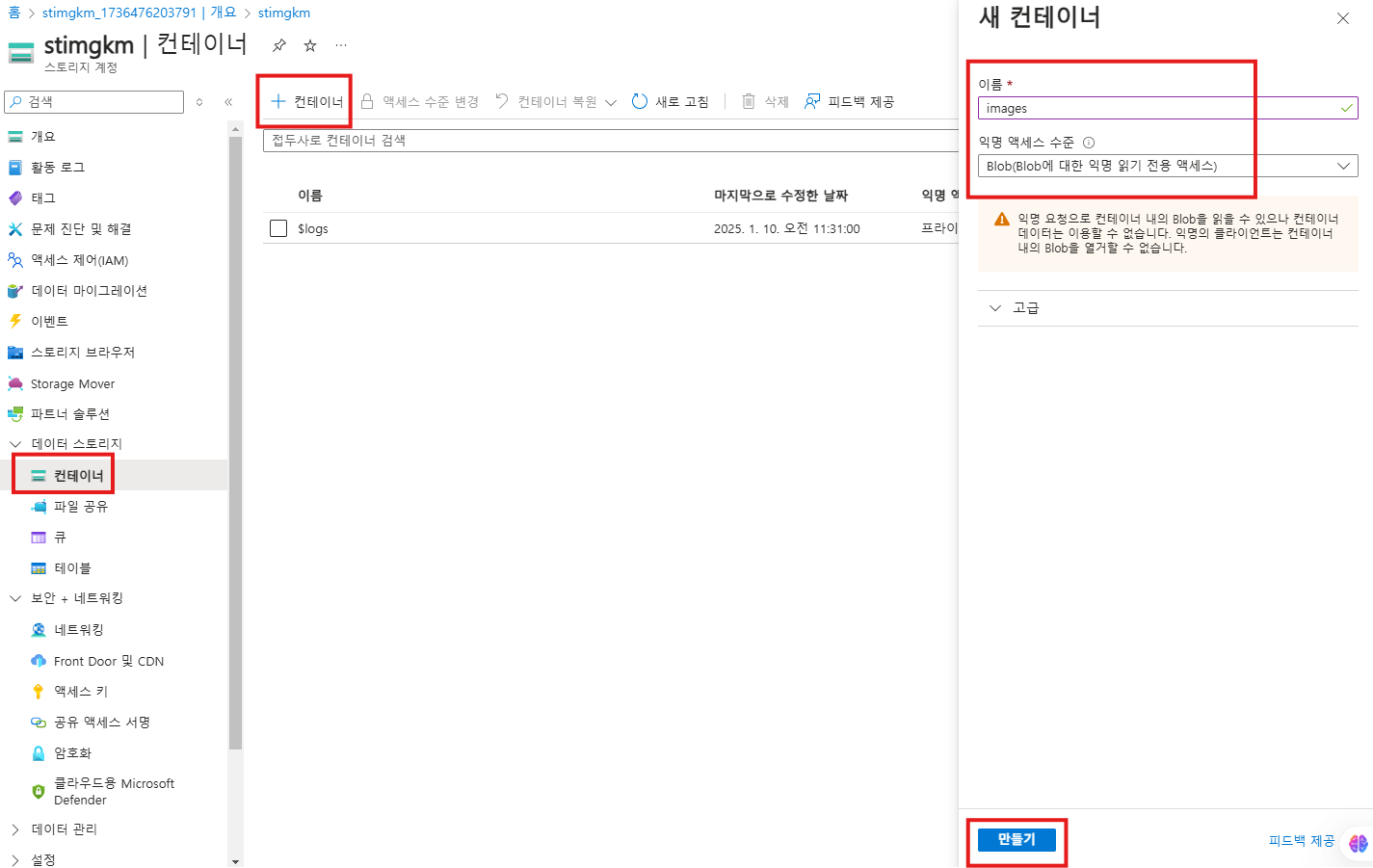
3. 컨테이너 만들기
- 이름: images
- 공용 액세스 수준: Blob (anonymous read access for blobs only)
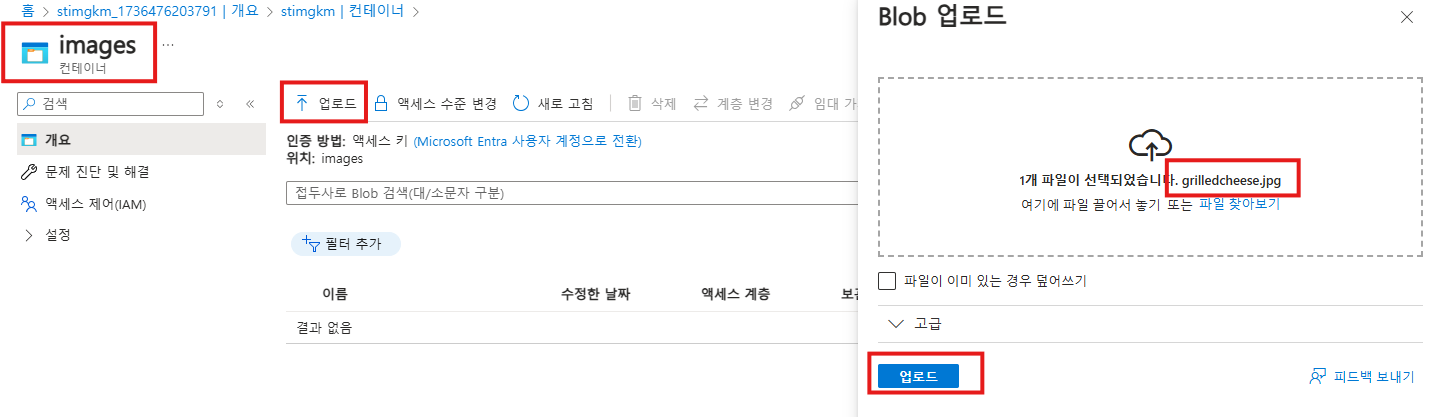
4. 샘플 blob 업로드
- grilledcheese.jpg
5. API 웹 앱 만들기
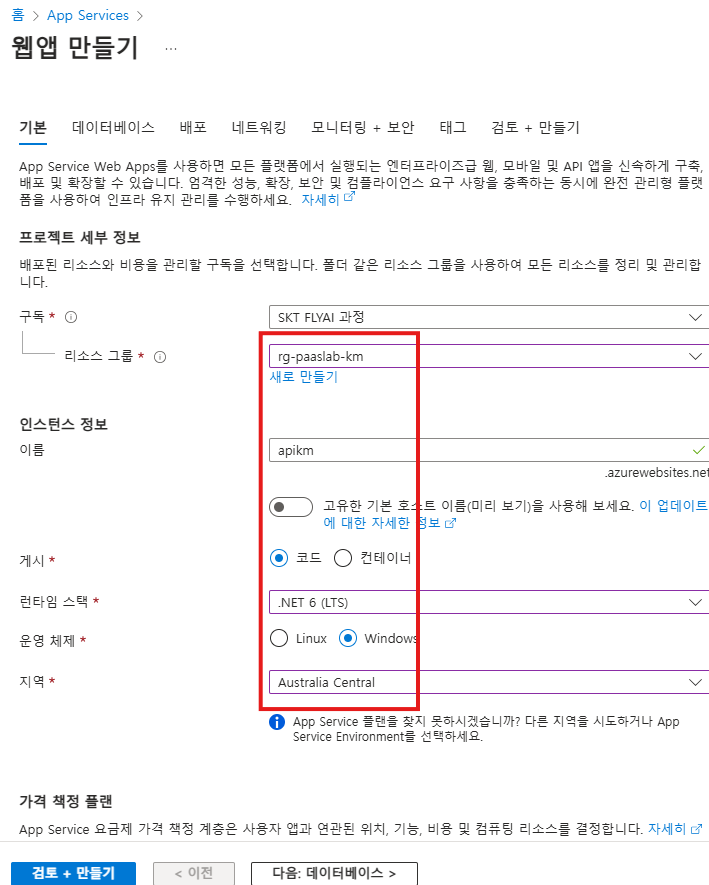
[기본]
- 리소스 그룹: rg-paaslab
- 이름: api[SUFFIX]
- 게시: 코드
- 런타임 스택: .NET 6 (LTS)
- 운영 체제: windows
- 위치: Australia Centra # 코드에서 사용하는 Name :australiaeast, 포털에서 사용한 보여지는 DisplayName : Australia Centra
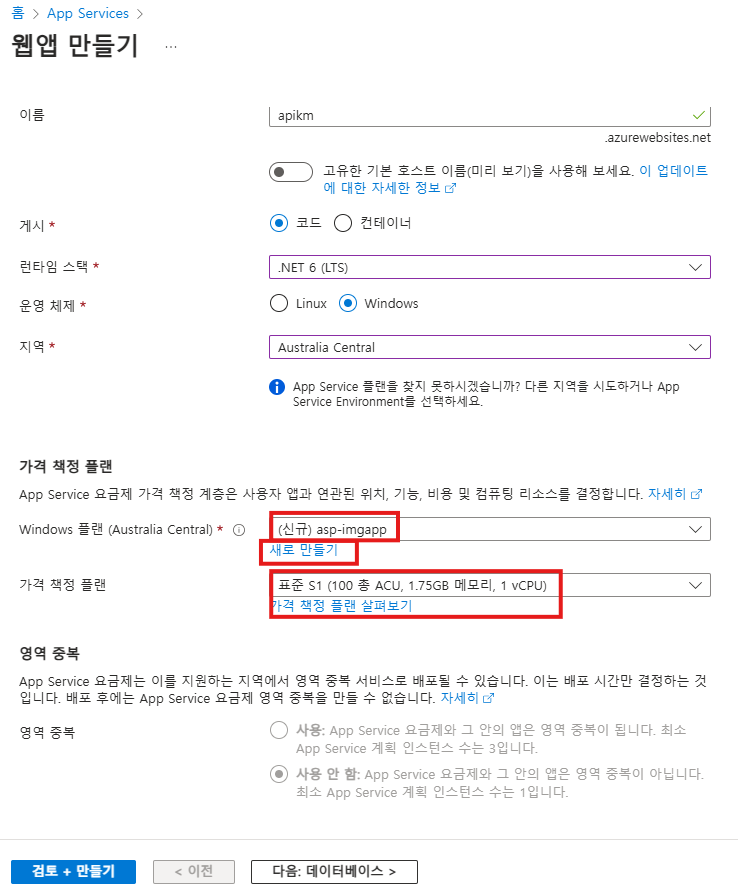
- Windows 플랜: 새로만들기 -> asp-imgapp
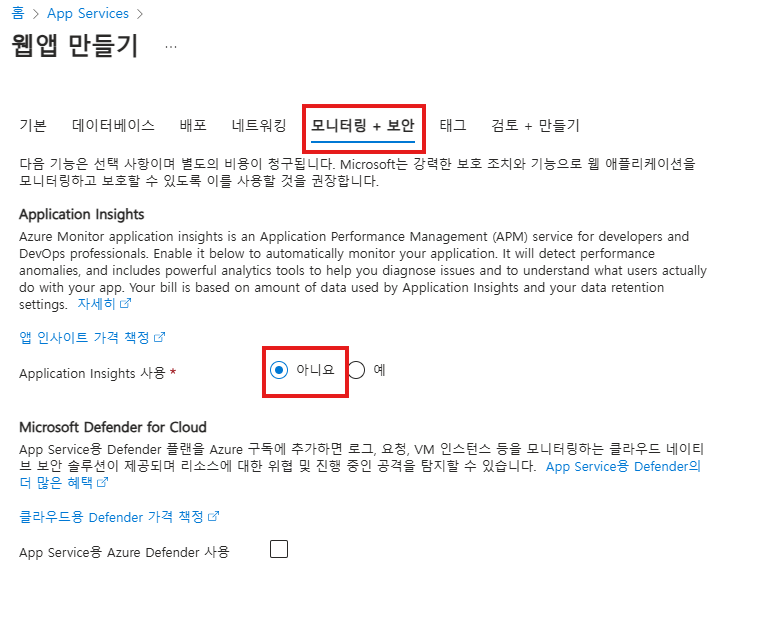
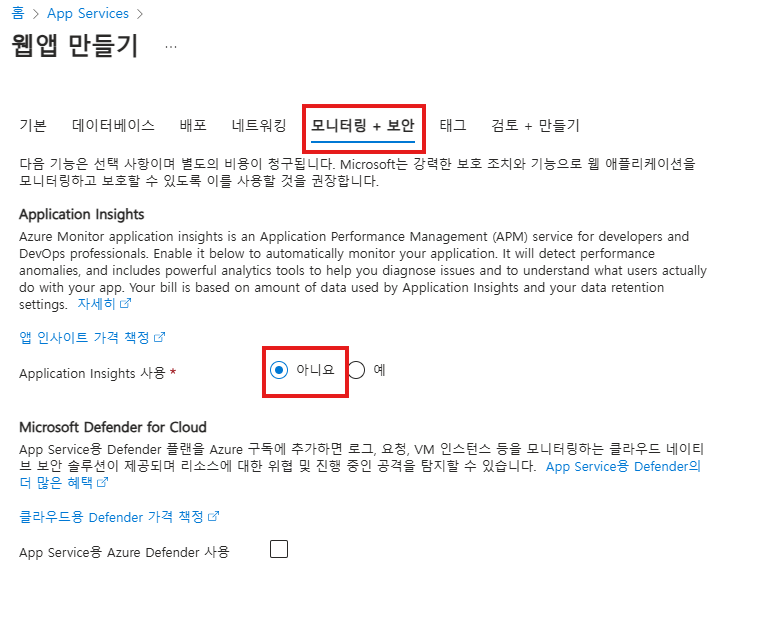
[모니터링]
Application Insights 사용: 아니오
[표준 s1]
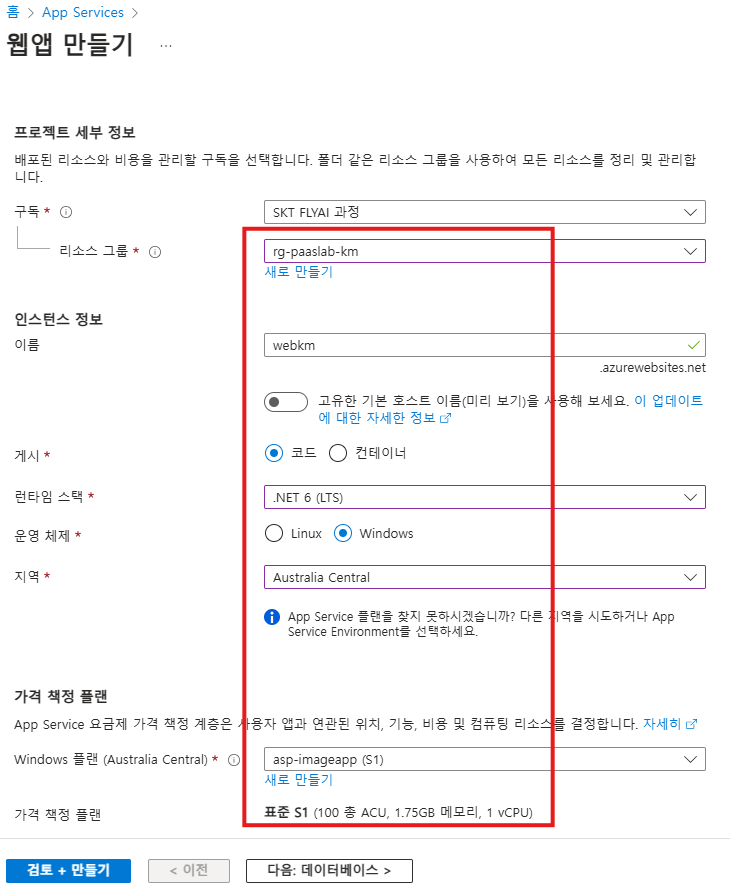
6. 프런트엔드 웹 앱 만들기
[기본]
- 리소스 그룹: rg-paaslab
- 이름: web[SUFFIX]
- 게시: 코드
- 런타임 스택: .NET 6 (LTS)
- 운영 체제: windows
- 위치: East US
- Windows 플랜: asp-imgapp
[모니터링]
Application Insights 사용: 아니오
먼저 스토리지 계정(stimg)을 만들어주자.
여기에 이미지 파일을 저장해둘 것이다.



(이후 웹앱의 환경변수를 만들 때 사용하기 위해) 액세스 키를 복사해두자.

'images' 컨테이너를 만들어주자. 여기에 이미지를 넣을 것이다.

만든 컨테이너 stimg에 이미지 업로드.

App Service 에서, 배포할 웹앱을 만들자. ; apikm




아까 이미지 파일을 올려놓은 스토리지 계정(stimg) 키 복사했던 것을, 환경변수에 추가해주자.
(그럼 스토리지 계정의 이미지 파일이 api 앱으로 가지고 온 셈이다.)

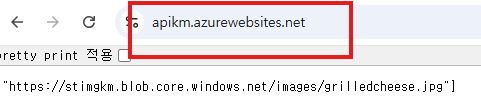
api 사이트로 들어가보면, 이미지 파일이 잘 전달되어 온 것을 확인할 수 있다.

다음으로는 이 이미지 파일을 활용하여 프런트 웹사이트를 만들어 보자.
이제 프런트엔드 웹앱만들기
App Service 에서, 배포할 웹앱을 만들자. ; webkm
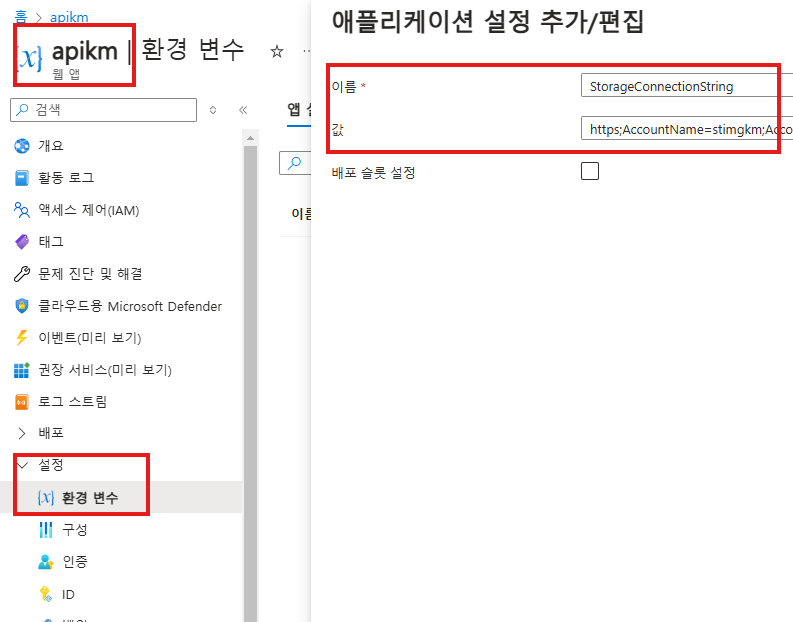
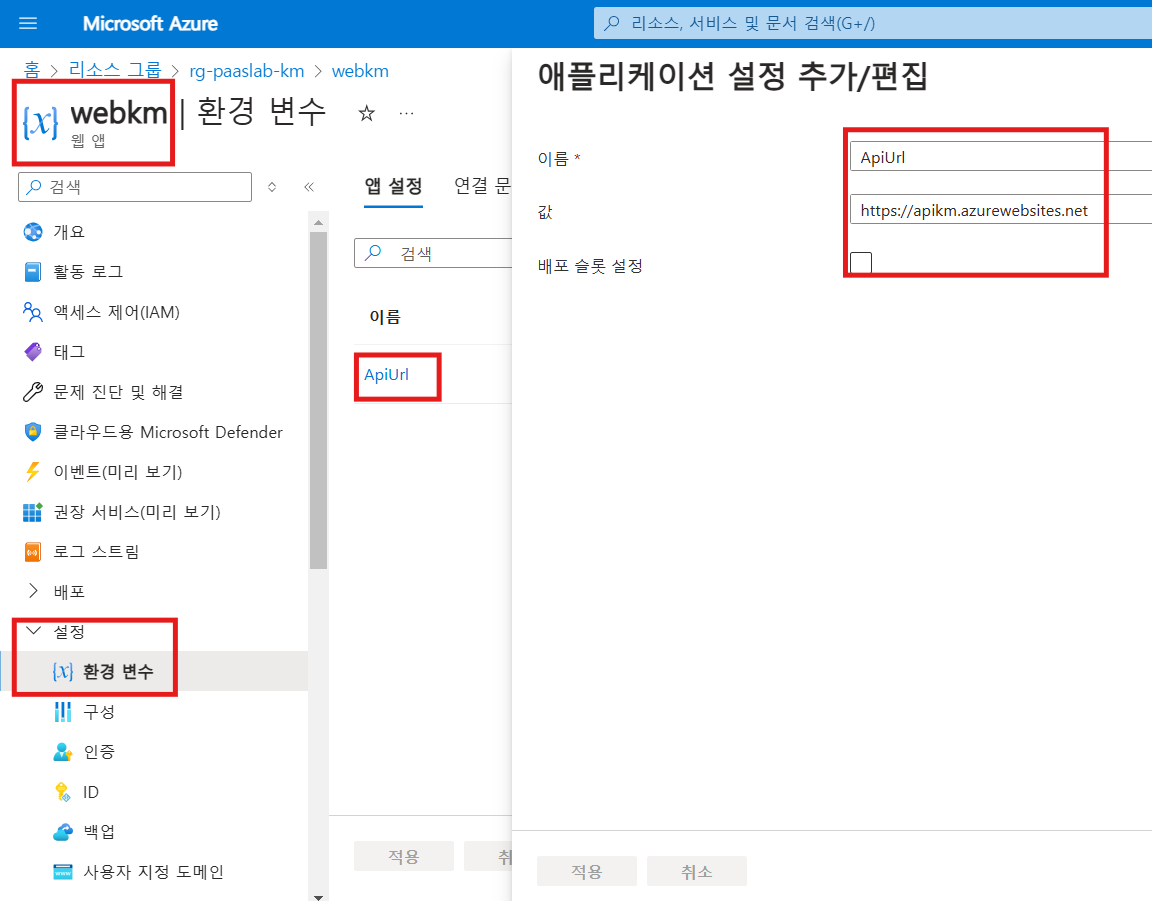
환경 변수에



환경변수에, 이미지를 가지고 있는 api를 넣어주자.
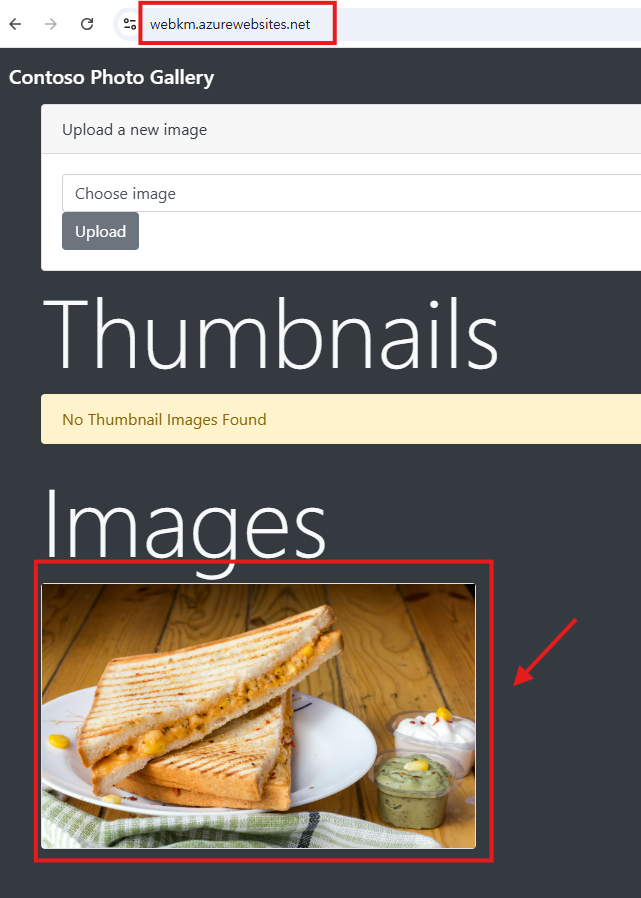
(그럼 이미지가 web 프론트엔드에 가져와져서, 화면에 보이게 된다.)

마지막, 배포하자.
#1. api 앱 구성
#1.1 [설정] 섹션의 [구성] 링크
#1.2 [애플리케이션 설정] 탭의 [+새 애플리케이션 설정]
#이름: StorageConnectionString
#값: 스토리지 계정 연결 문자열
# DefaultEndpointsProtocol=https;AccountName=stimgkm;AccountKey=LHzrk7XvFvU00iNz/0f3WVa0CNG0E+5Xuft9HbM5Z72c3rUUQmhMzMBynPxKRUdJpWUic3KctGXZ+AStTGKCqA==;EndpointSuffix=core.windows.net
#2. web 앱 구성
#2.1 [개요] 섹션의 [기본 도메인] 링크
#2.2 (나의) 웹 앱 > 설정 > 환경 변수 > 추가
#이름: ApiUrl
#값: api 앱의 URL # https://apikm.azurewebsites.net
#3. api 앱 코드 배포 (app.zip이 존재하는 폴더로 이동)
# az login
az webapp deployment source config-zip --resource-group rg-paaslab-km --src api.zip --name apikm
#4. api 앱 동작 테스트
#5. web 앱 코드 배포 (web.zip이 존재하는 폴더로 이동)
az webapp deployment source config-zip --resource-group rg-paaslab-km --src web.zip --name webkm
#6. web 앱 동작 테스트
# https://webkm.azurewebsites.net/
이미지가 잘 나온다!
끝!
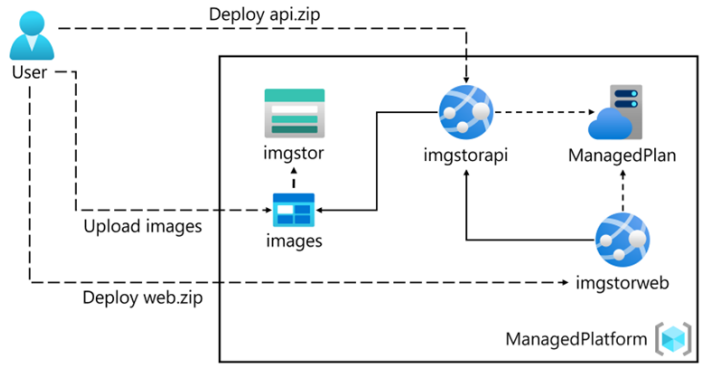
스토리지 계정에 이미지를 올리고,
먼저 api 앱으로 이미지를 가져오고,
(프론트) web 앱을 통해 이미지를 활용/배포해봤다!
PS C:\lab\day2> #3. api 앱 코드 배포
PS C:\lab\day2> # az login
PS C:\lab\day2> az webapp deployment source config-zip --resource-group rg-paaslab-km --src api.zip --name apikm
This command has been deprecated and will be removed in a future release. Use 'az webapp deploy' instead.
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
Polling the status of async deployment. Start Time: 2025-01-10 02:51:47.915945+00:00 UTC
{
"active": true,
"author": "N/A",
"author_email": "N/A",
"complete": true,
"deployer": "ZipDeploy",
"end_time": "2025-01-10T02:52:07.5992629Z",
"id": "b58e5c05314749e393836fed128182a3",
"is_readonly": true,
"is_temp": false,
"last_success_end_time": "2025-01-10T02:52:07.5992629Z",
"log_url": "https://apikm.scm.azurewebsites.net/api/deployments/latest/log",
"message": "Created via a push deployment",
"progress": "",
"provisioningState": "Succeeded",
"received_time": "2025-01-10T02:51:47.8931664Z",
"site_name": "apikm",
"start_time": "2025-01-10T02:51:48.5338535Z",
"status": 4,
"status_text": "",
"url": "https://apikm.scm.azurewebsites.net/api/deployments/latest"
}'AI, 논문, 데이터 분석' 카테고리의 다른 글
| [클라우드 컴퓨팅] 개념 및 Azure 실습 [모음/정리] + 회고 (1) | 2025.01.12 |
|---|---|
| [클라우드 컴퓨팅] [Azure 실습9] Azure Function (0) | 2025.01.10 |
| [클라우드 컴퓨팅] [Azure 실습7] Azure App 서비스 배포하기 (0) | 2025.01.09 |
| [클라우드 컴퓨팅] Azure 가상 머신 확장 집합 (VMSS) (0) | 2025.01.08 |
| [클라우드 컴퓨팅] [Azure 실습6] Azure 부하 분산 장치 배포 (0) | 2025.01.08 |


