로컬 환경에서 Azure Function 개발
포털에서 함수를 만드는 것은 급한 상황일 때고, 주로는 개발 도구(VS Code 등)에서 함수를 만든다. 개발 도구인 내 로컬에서 만들 때, (나중에 배포할) Azure 환경과 동일하게 설정해놓자.
Azure Functions Core Tools
https://github.com/Azure/azure-functions-core-tools
- 프로젝트 폴더 만들기
- 프로젝트 폴더 선택
- 개발 언어 선택
- 함수 템플릿 선택
- 함수 이름 지정
- 인증 수준 지정
- 프로젝트 오픈 방법 지정
[실습] Setup Function Devenv ; Azure Functions Core Tools
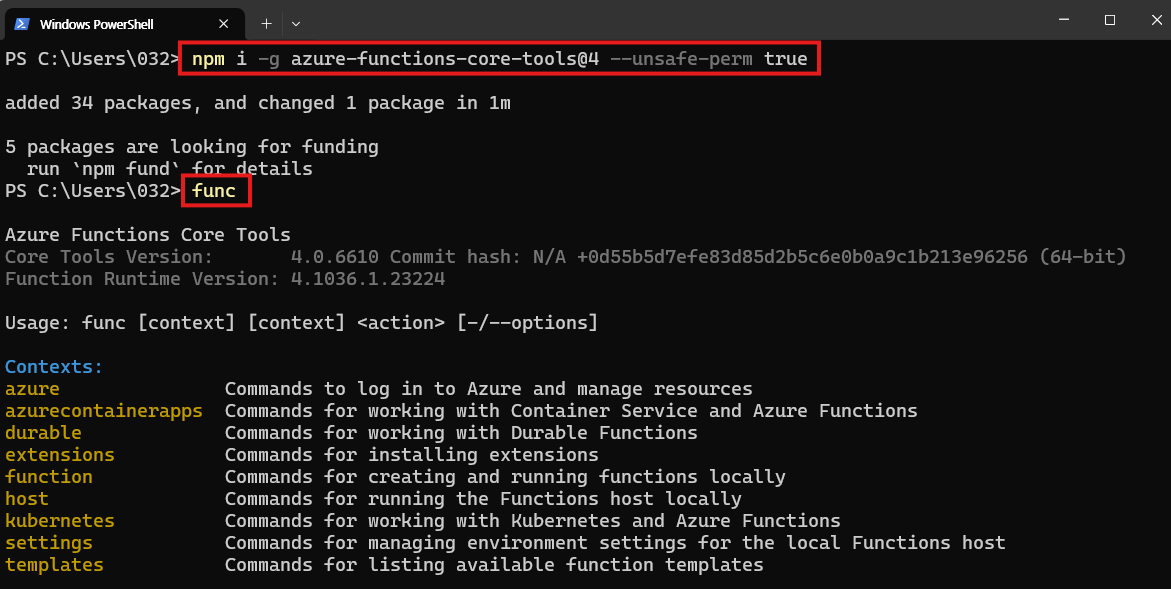
1. Azure Functions Core Tools 설치 (https://github.com/Azure/azure-functions-core-tools)
npm i -g azure-functions-core-tools@4 --unsafe-perm true
2. Azure Functions Core Tools 확인
func
3. 로컬 Functions App 만들기
- 프로젝트 폴더: fapp-tripadvior
- 개발 언어: JavaScript
- 함수 템플릿: HTTP trigger
- 함수 이름: SetLocation
- 인증 수준: Anonymous
- Open in current Window
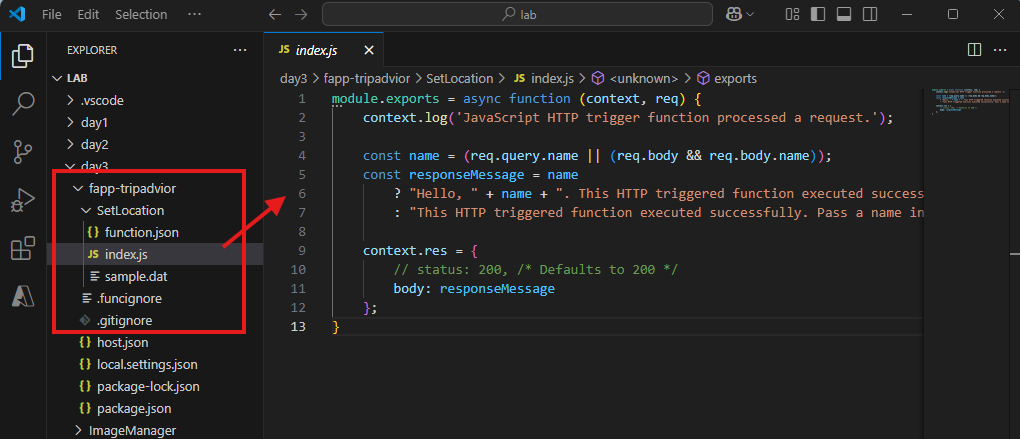
4. index.js 수정
5. 로컬 함수 실행
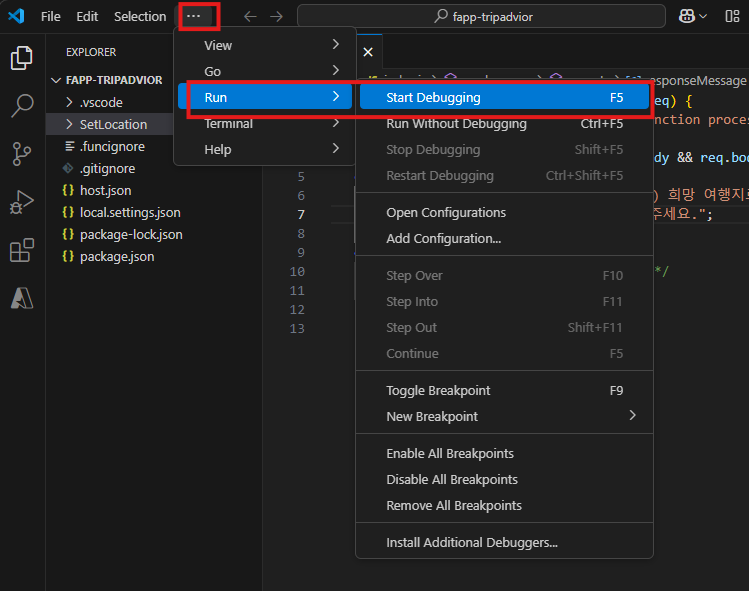
- 디버깅: F5 / [RUN]-[Start Debugging]
- 디버깅 없이 실행: Ctrl+F5 / [RUN]-[Run Without Debugging]
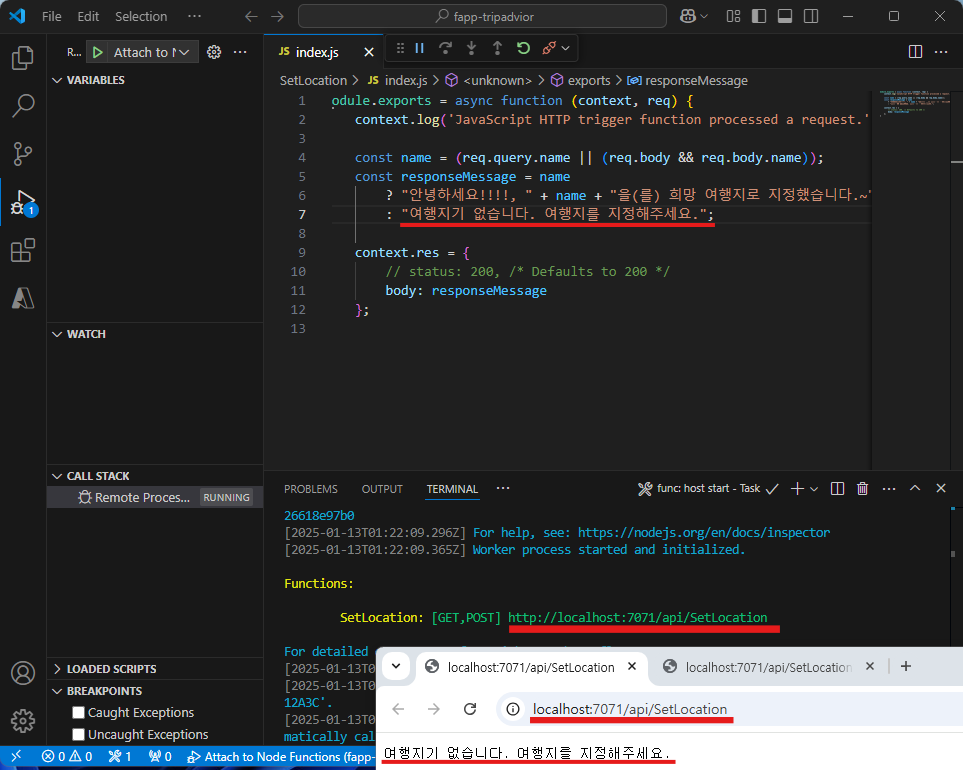
6. 브라우저에서 실행 결과 확인
# 터미널에 뜨는 url 확인 # https://localhost:7071/api/SetLocation
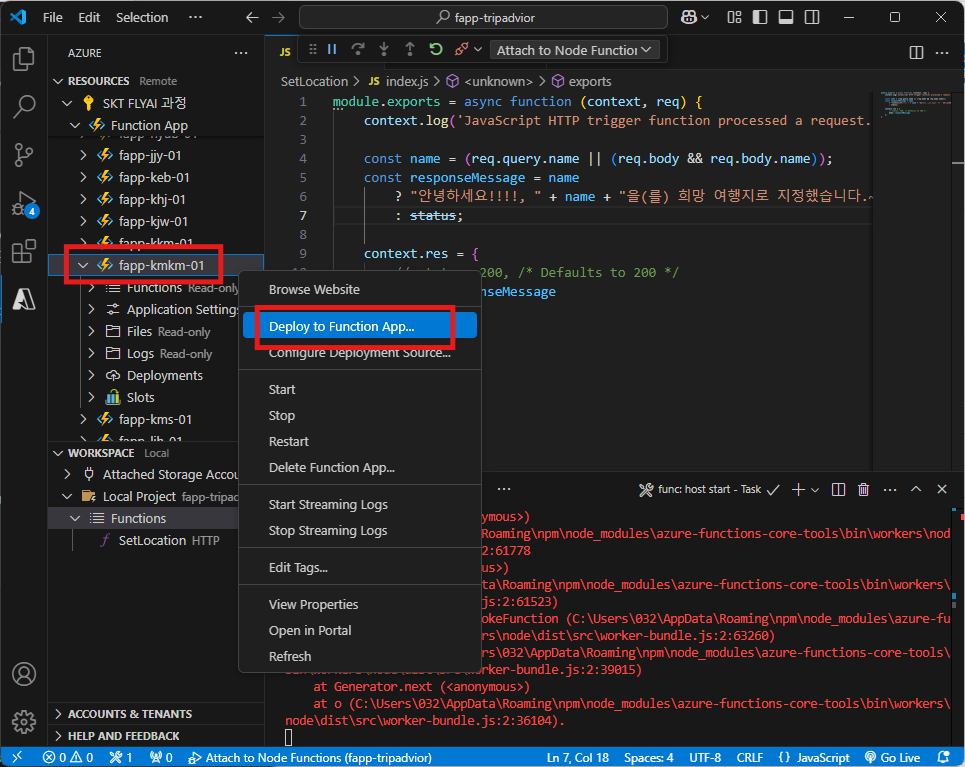
7. 로컬 함수 앱을 Azure로 배포하기
- [VS Code-Azure Extension] Deploy to Function App
- Select a resource: fapp-[SUFFIX]-01
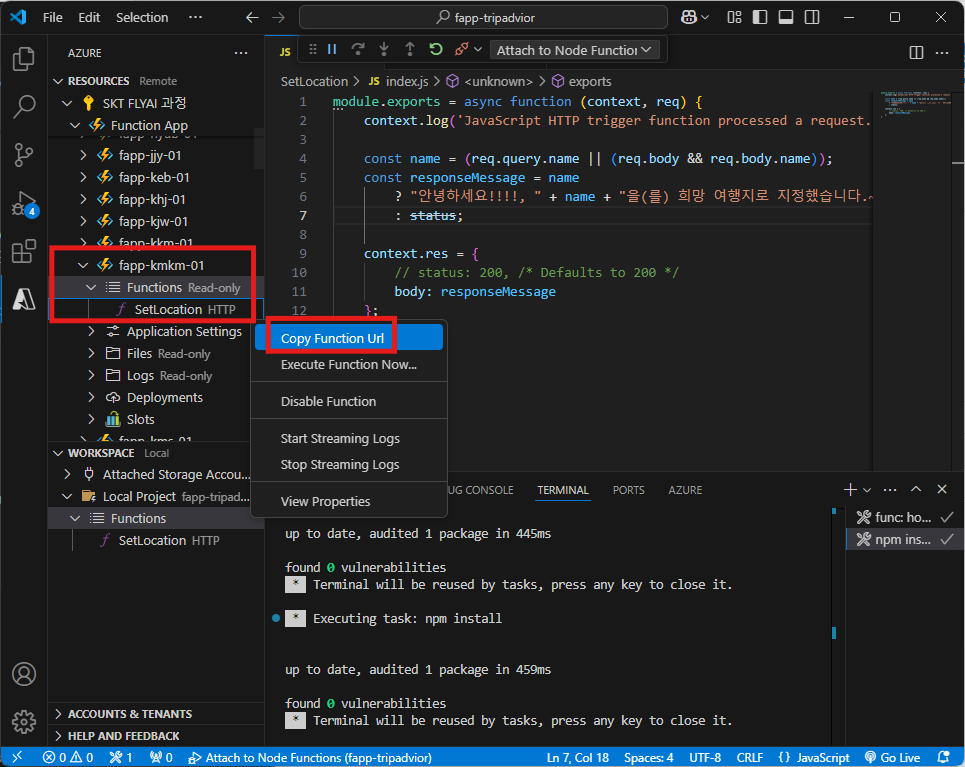
8. Azure의 fapp-[SUFFIX]-01에 배포된 함수 URL 확인
https://fapp-[sufix]-01.azurewebsites.net/api/setlocation
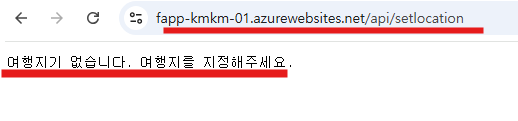
9. 브라우저에서 URL 호출 결과 확인
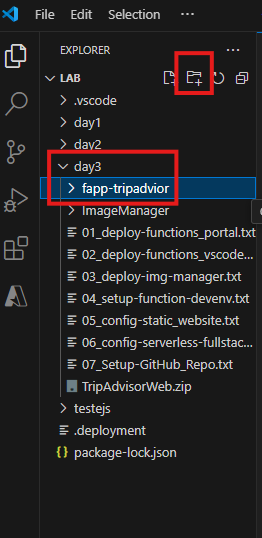
Day3 폴더 안에, 'faap-tripadvior' 폴더를 만든다.
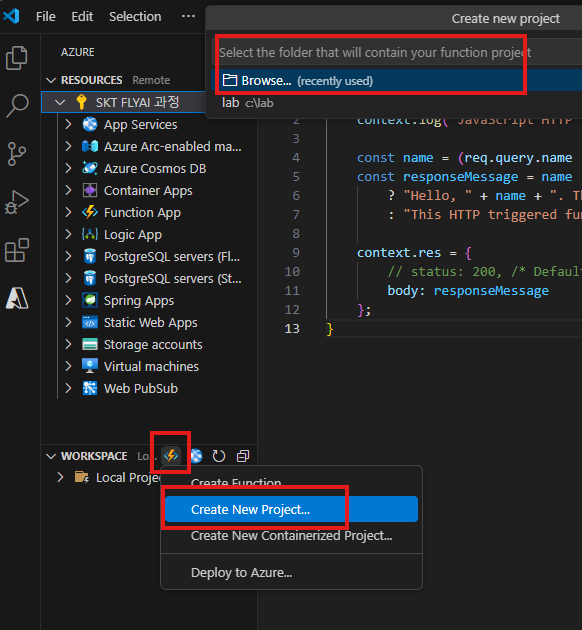
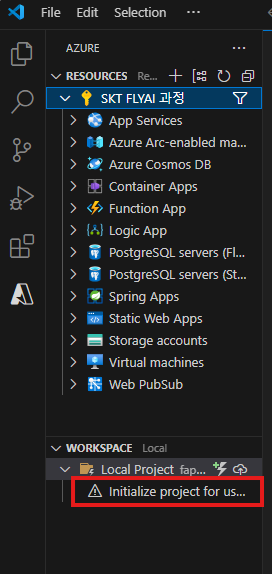
WORKSPACE 부분에서 Create new project 선택 후, (방금 만든) faap-tripadvior 폴더를 선택한다.
Javascript > V3 Model > HTTP trigger > SetLocation > Anonymous
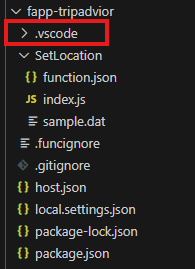
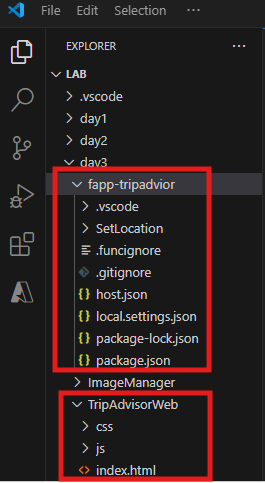
프로젝트 폴더가 만들어졌다!





폴더 안에 '.vscode'가 없다. 그러니, 'WORKSPACE에서 Initialize project for us...' 클릭하여, 생성시켜주자.


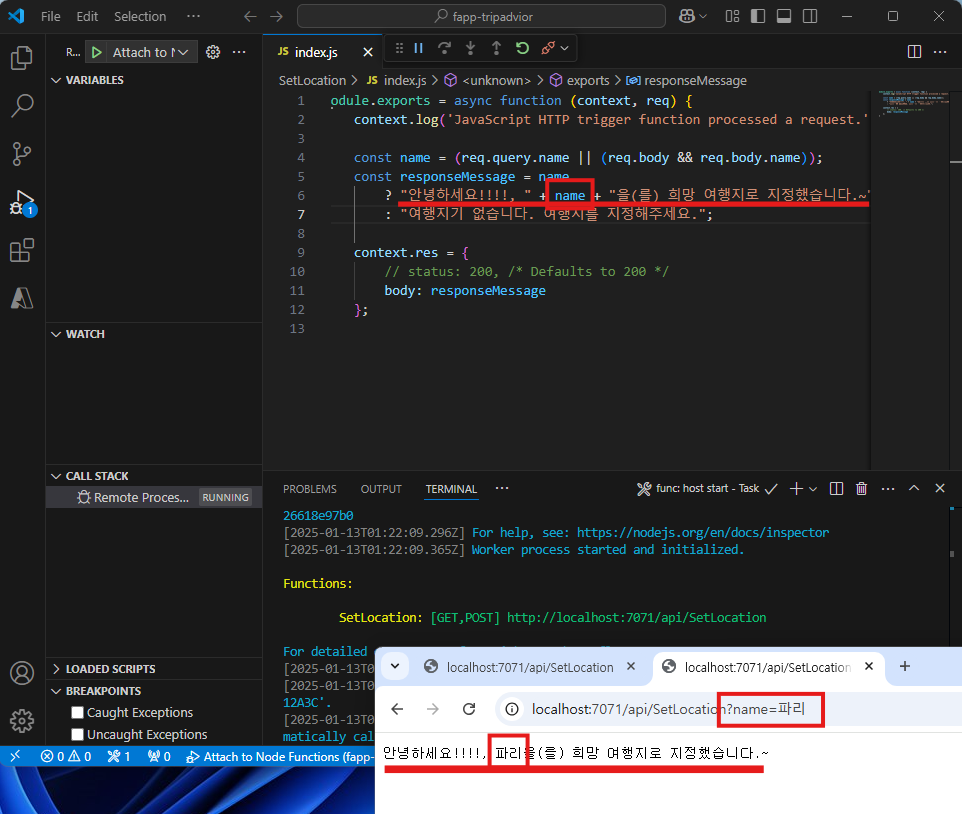
실행Run 시켜주고, (터미널의 url을 ctrl+클릭하면) 들어가진다.
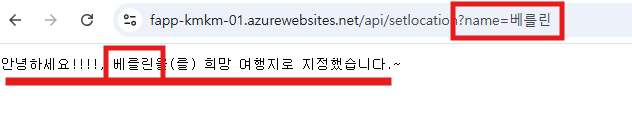
url에 name 변수를 넣어주면, 변수에 맞는 결과가 나온다.
local 환경에서 잘 실행되는 것을 확인했다.



이제, 클라우드(Azure)로 배포해보자.
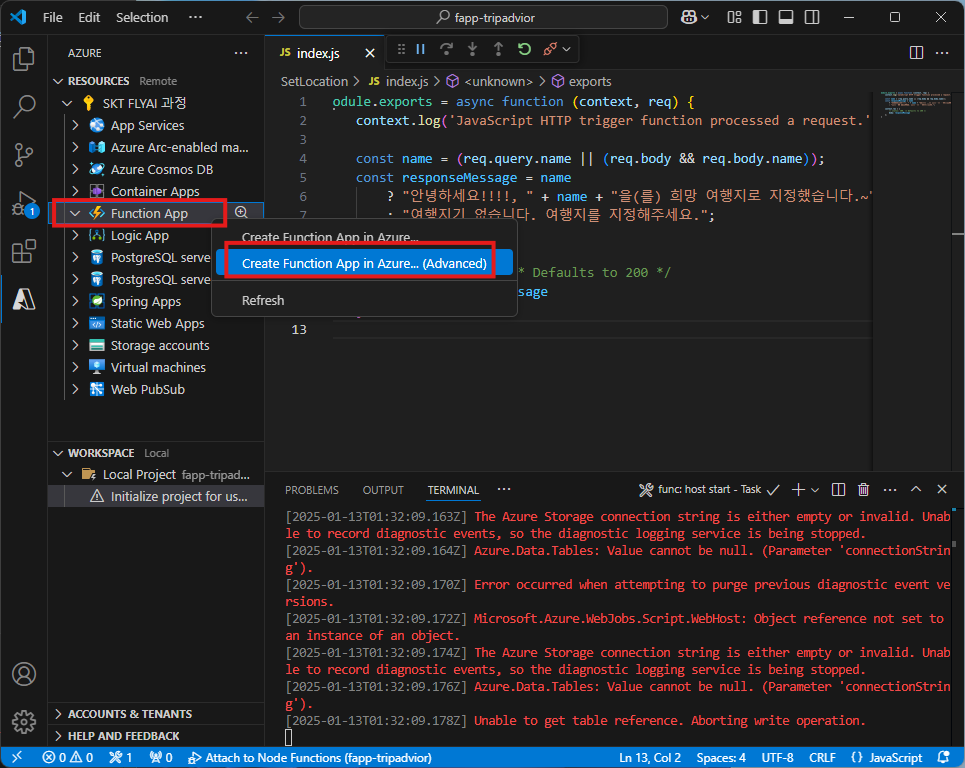
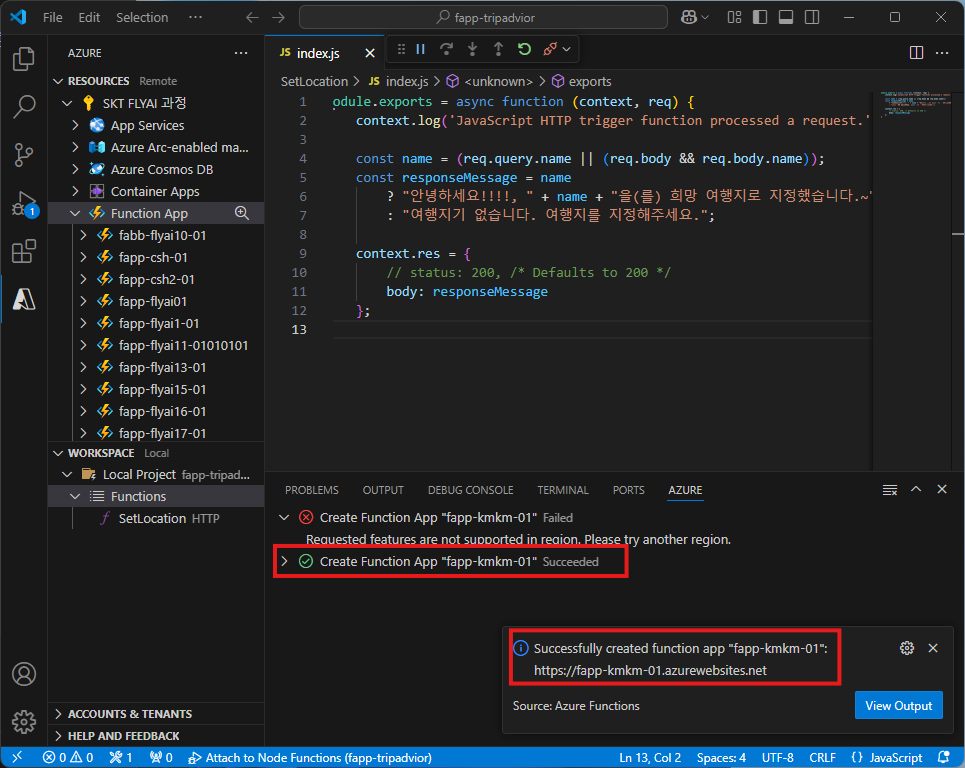
먼저 Function App 만들기.
fapp-kmkm-01 > consumtion > East Asia > node.js 18 > Linux >
create resource group > rg-paaslab-kmkm >
create new storage account > stfunckmkm > aplication insight는 SKIP





[실습] 정적 웹 사이트 구현
1. TripAdvisorWeb.zip 압축 풀기
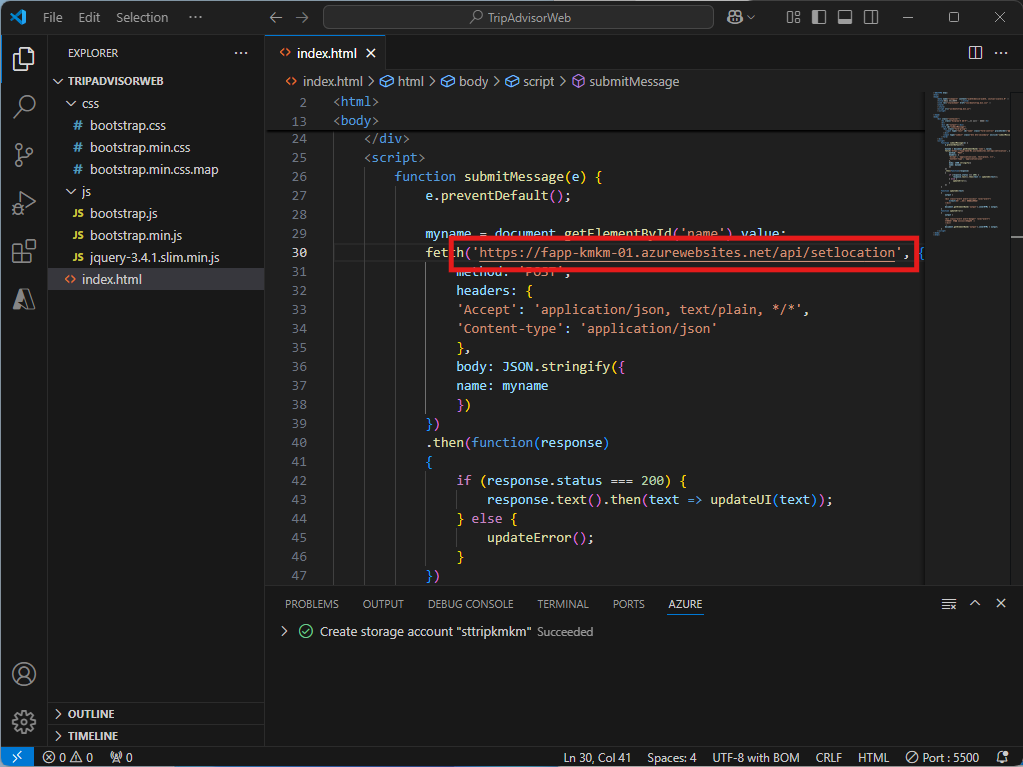
2. index.html 수정
L5: <title>Trip Advisor</title>
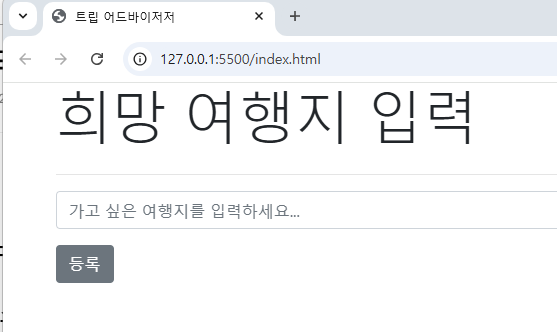
L15: <h1 class="display-4 mb-4">희망 여행지 입력</h1>
L20: <input type="text" id="name" class="form-control" placeholder="가고 싶은 여행지를 입력하세요...">
L22: <input type="submit" class="btn btn-secondary" onclick="submitMessage(event)" value="등록">
L55: ${text}
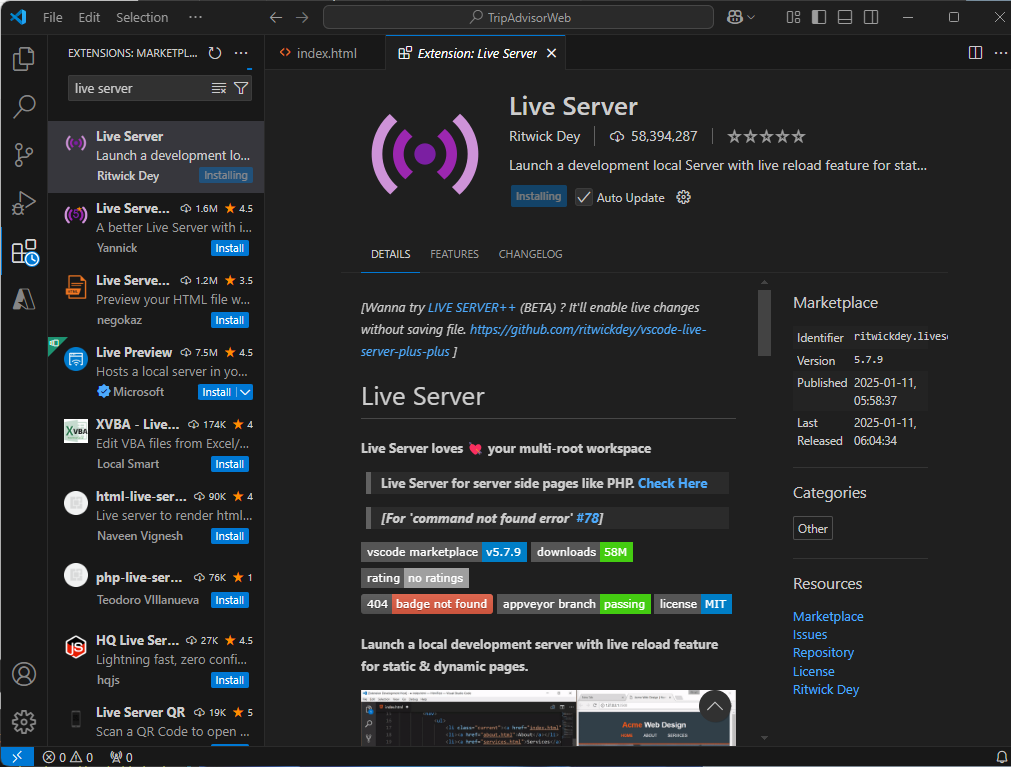
3. Live Server의 로컬 웹 서버에서 웹 사이트 확인
4. (포털) stimg[SUFFIX]의 정적 웹 사이트 활성화
[데이터 관리]-[정적 웹 사이트]
- 인덱스 문서 이름: index.html
- 오류 문서 경로: error.html
5. 스토리지 계정 만들기
- 리소스 그룹: rg-paaslab
- 이름: sttrip[SUFFIX]
- 지역: Korea Central
- 중복: LRS
6. (VS Code) sttrip[SUFFIX]의 정적 웹 사이트 활성화
[Configure Static Website...]
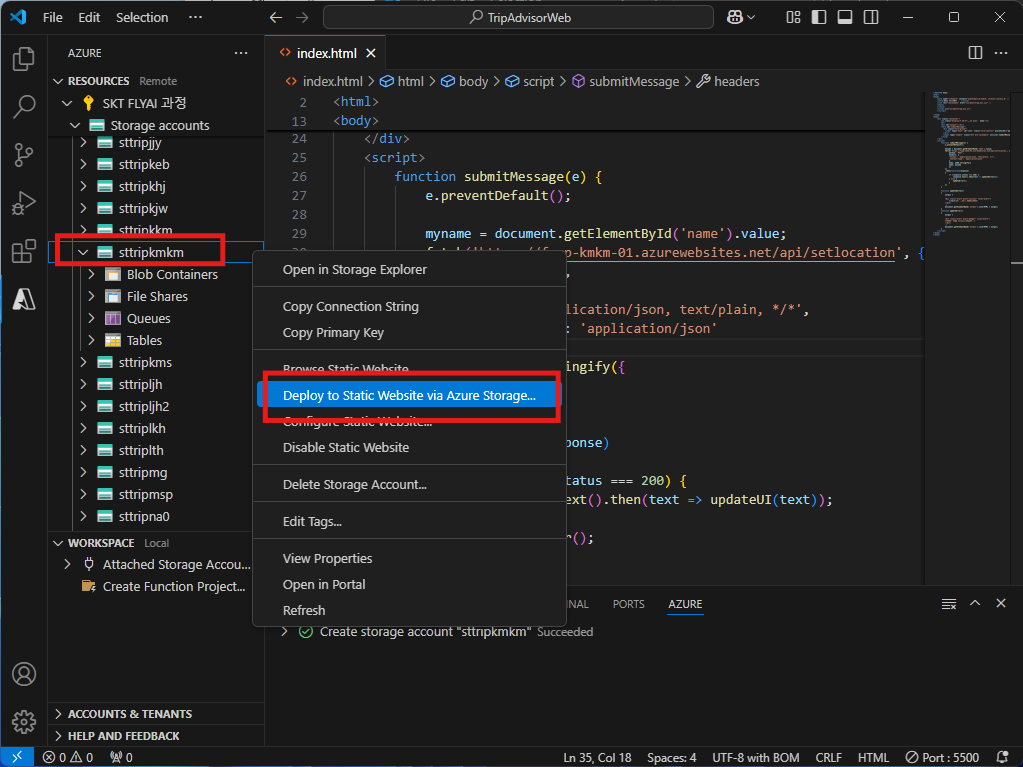
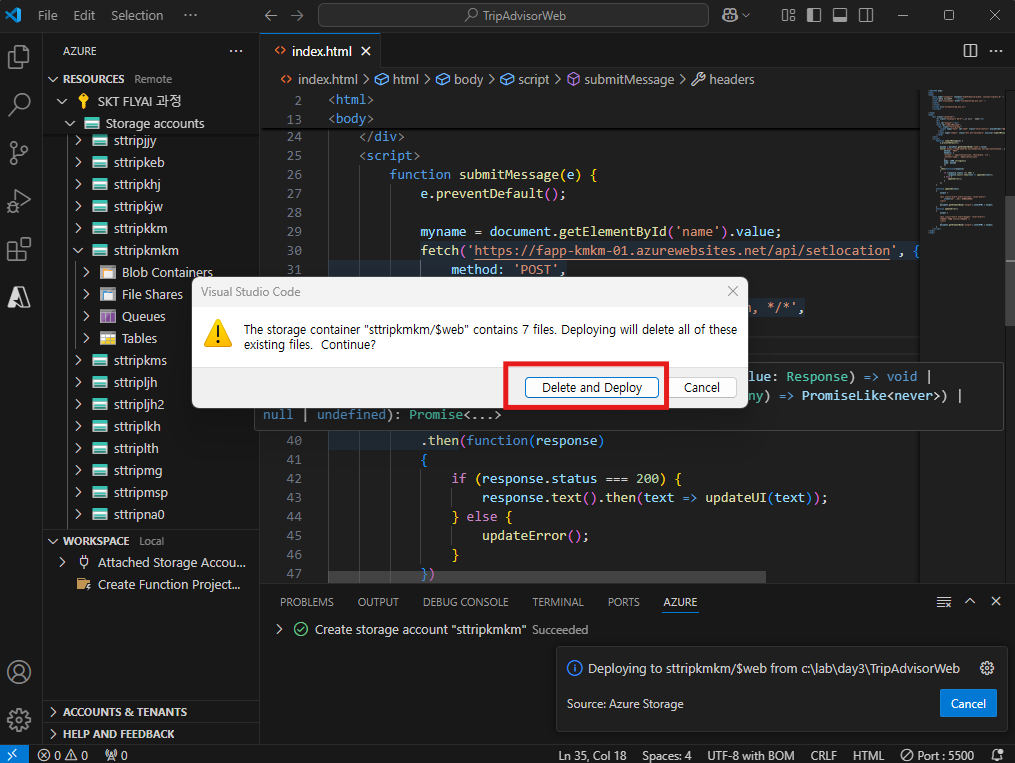
7. (VS Code) sttrip[SUFFIX]의 정적 웹 사이트에 배포하기
[Deploy to Static Website via Azure Storage]
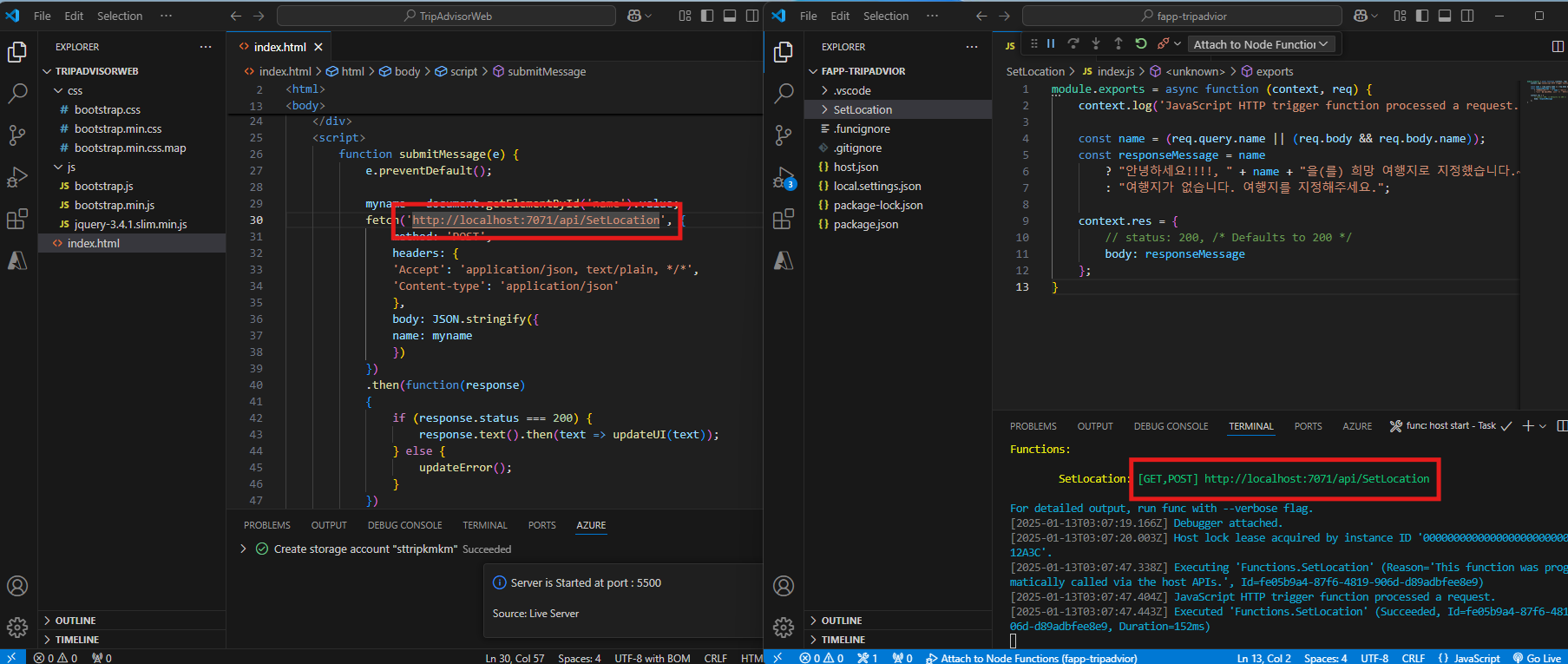
TRIPADVISORWEB ; 프론트엔드 개발 코드
FAPP-TRIPADVIOR ; 백엔드 개발 코드
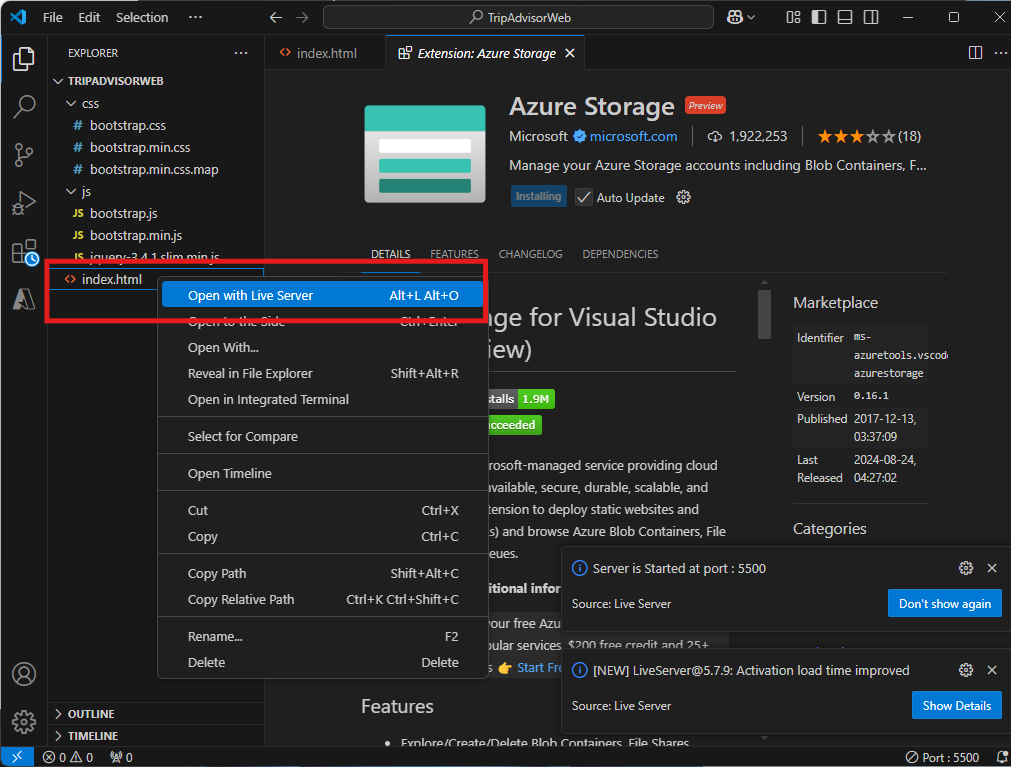
Live Server의 로컬 웹 서버에서 웹 사이트 확인




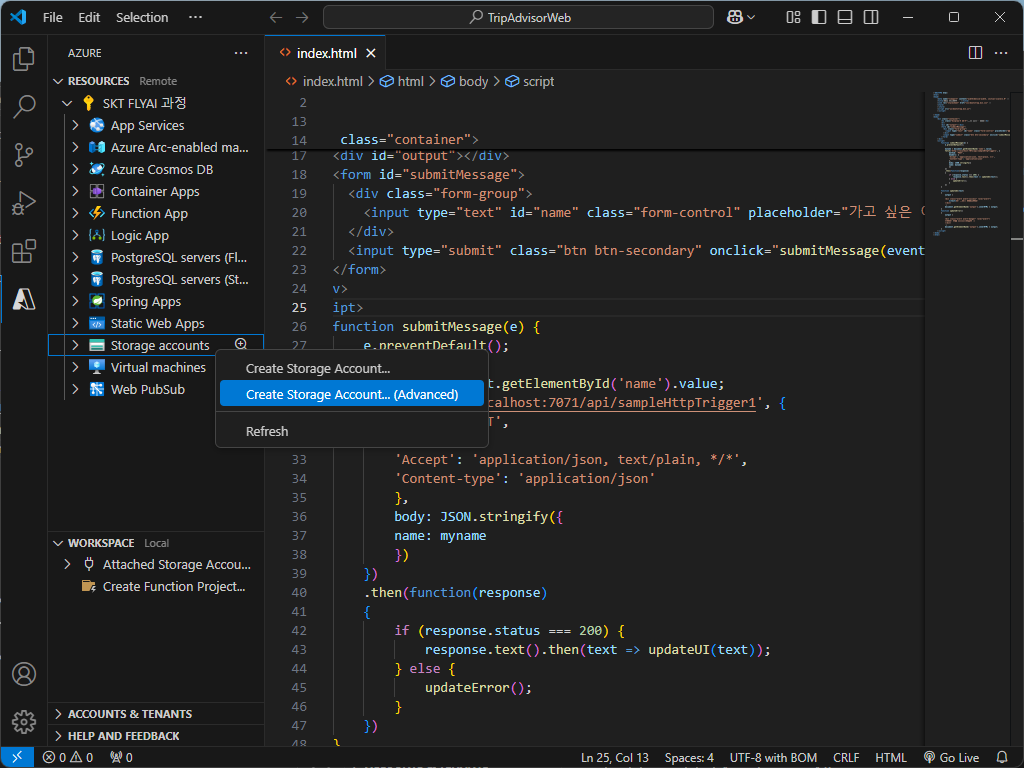
Storage accounts (우클릭) 생성 : sttripkmkm > rg-paaslab-kmkm > No


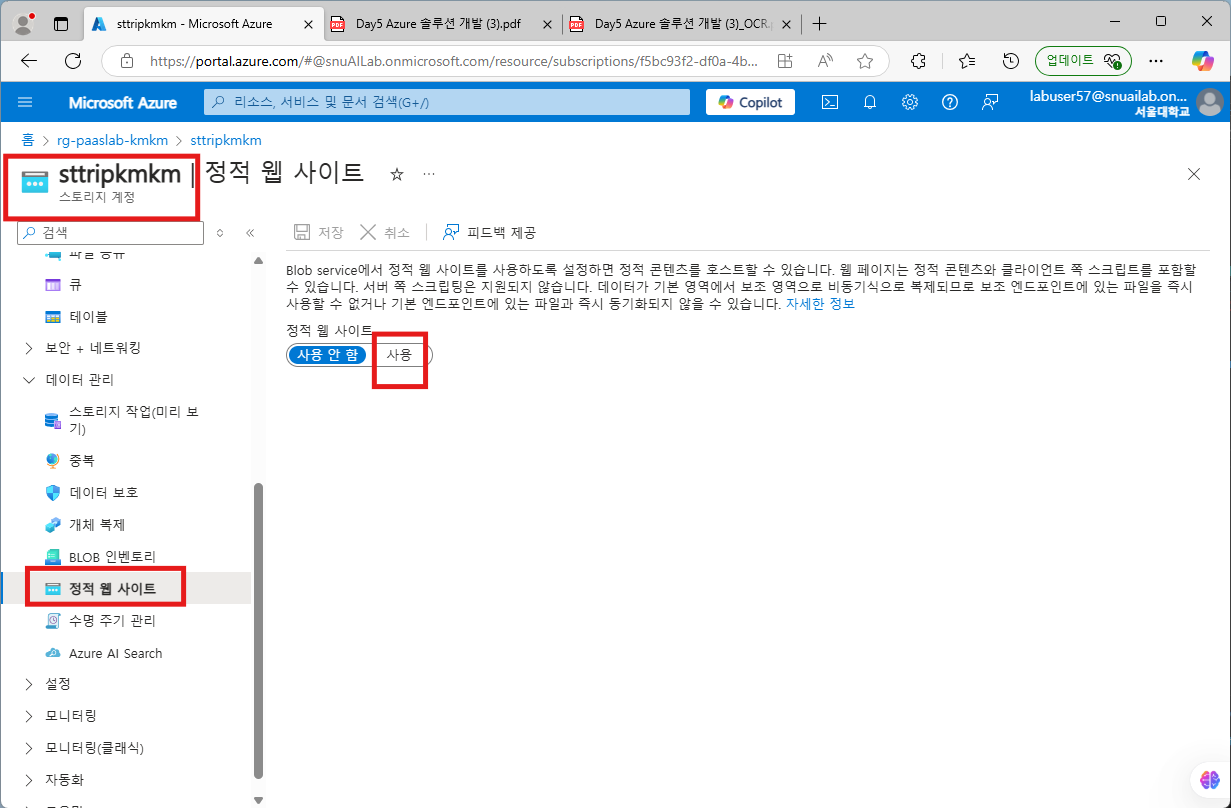
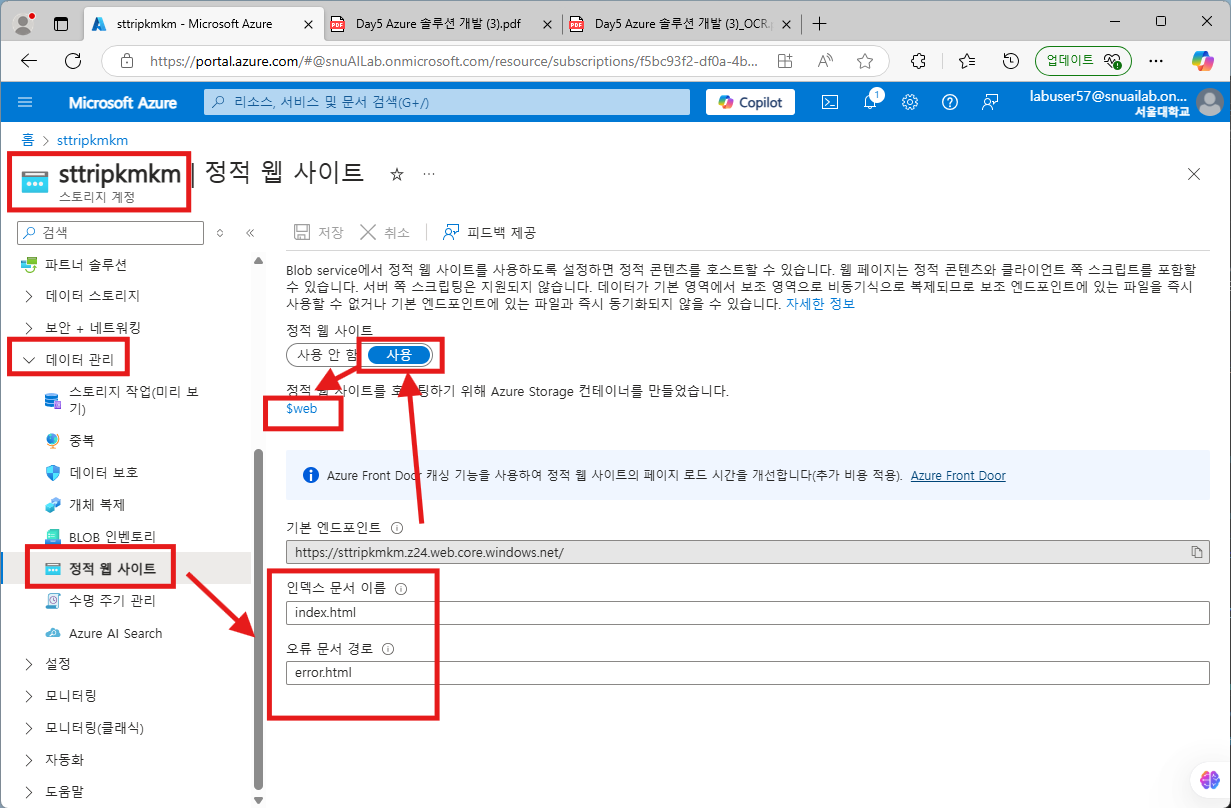
아제, 정적 웹 사이트 활성화를 해보자.
생성한 storage account > 정적 웹사이트 >
인덱스 문서 이름: index.html
오류 문서 경로 : error.html
를 입력하면 → $web 생성된다.


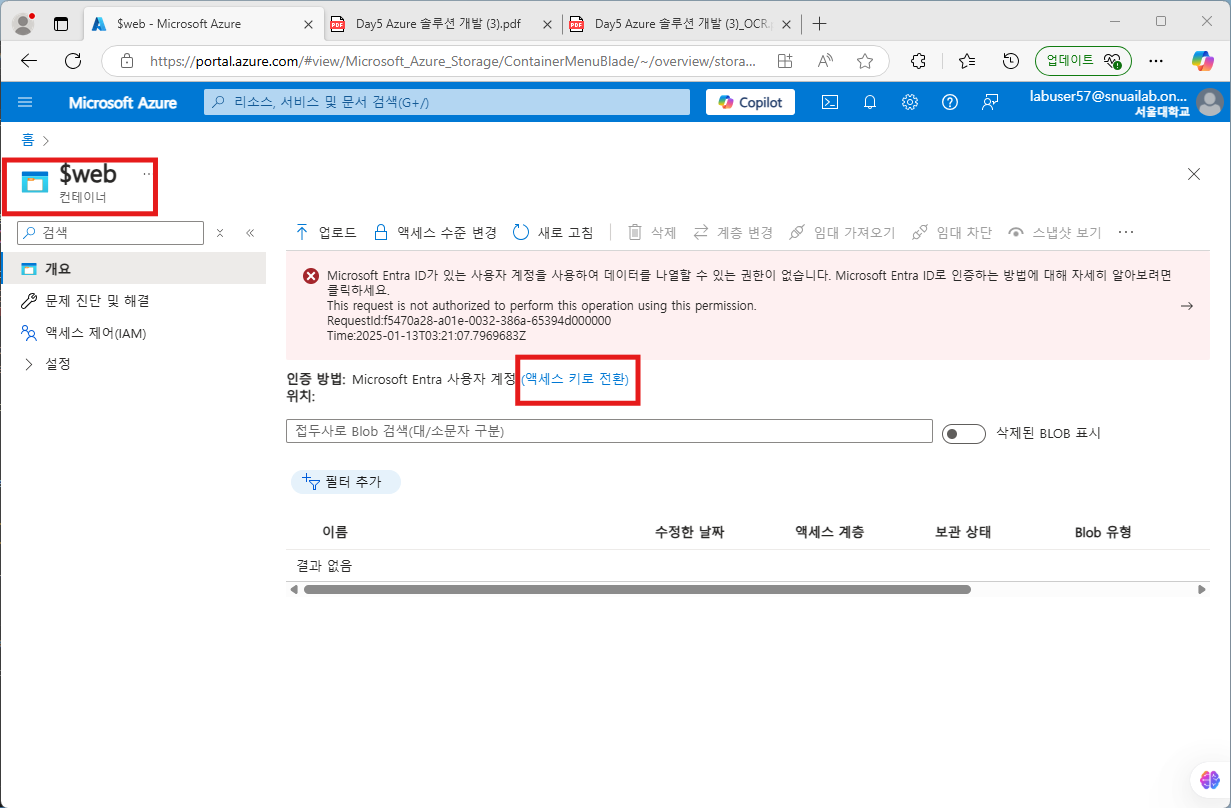
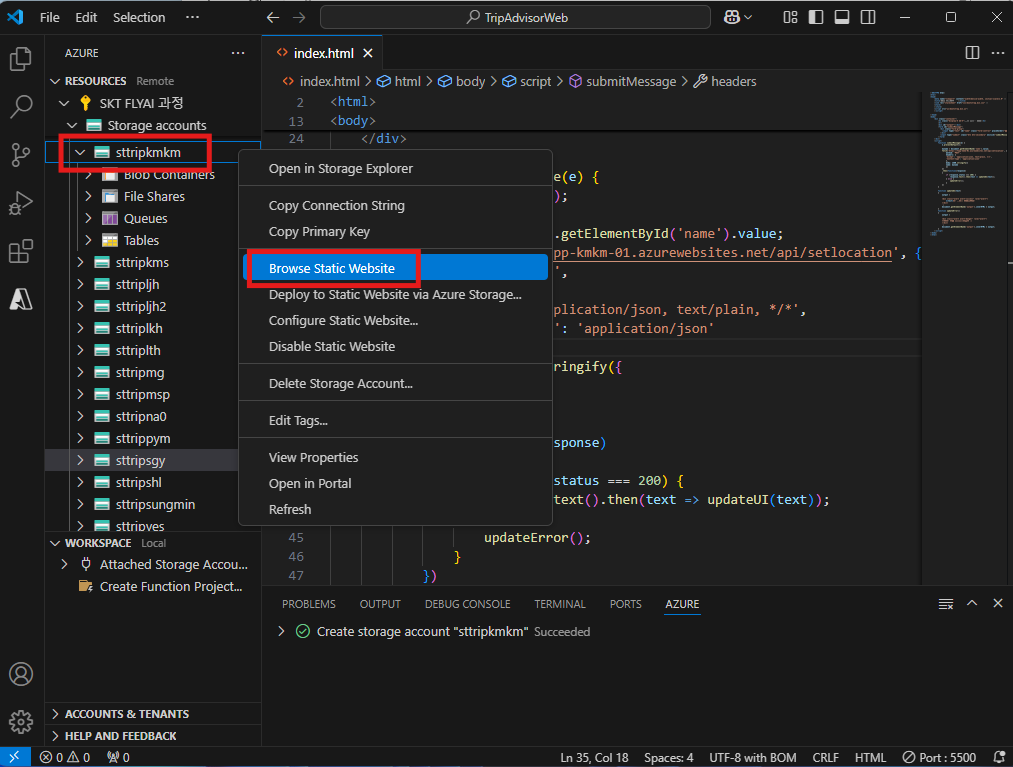
이후, $web으로 이동.
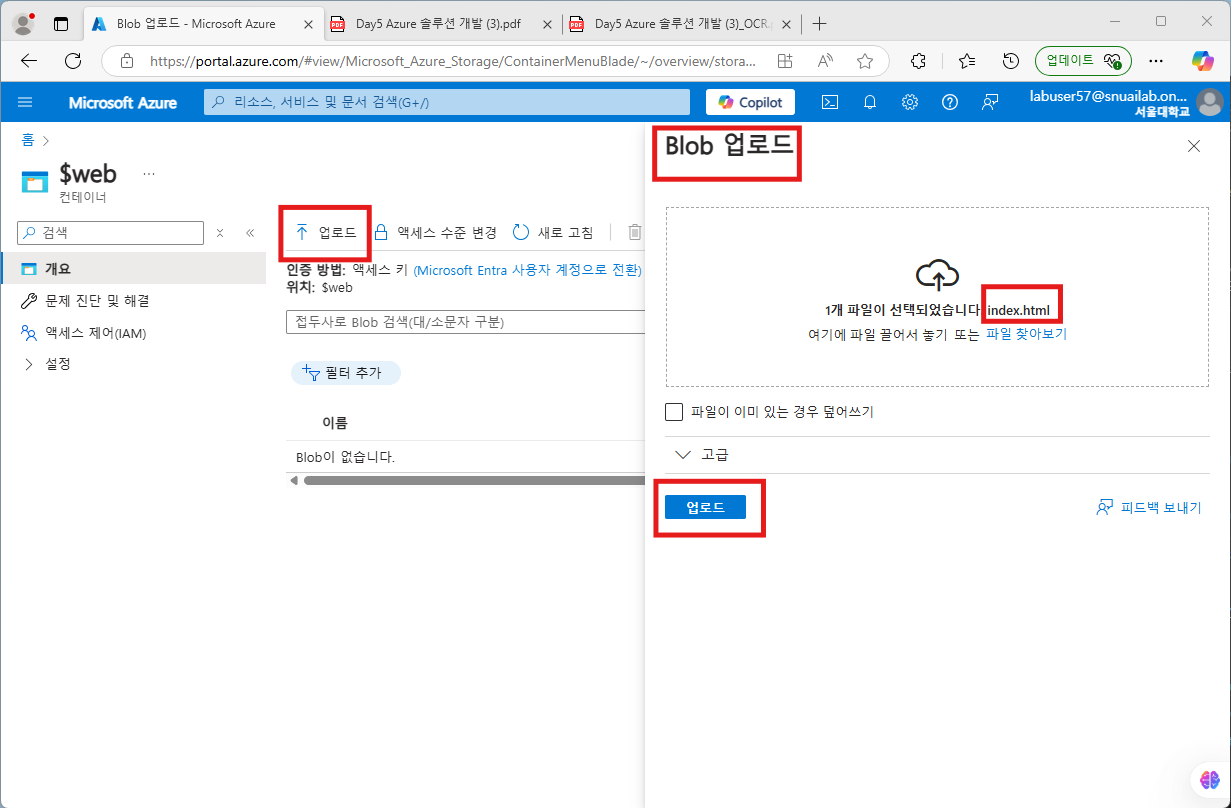
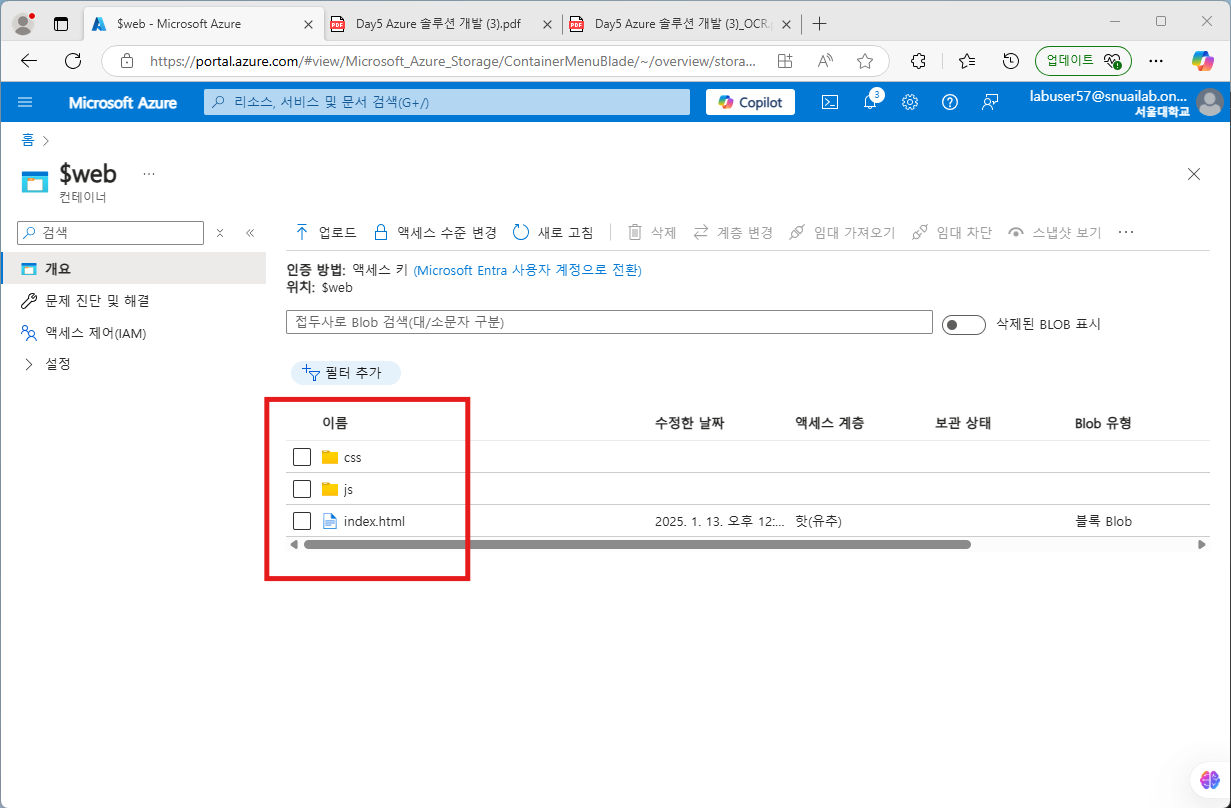
프론트 파일 3가지를 '업로드' 해주자.



프론트 엔드에 서버 주소(http://localhost:7071/api/SetLocation)를 입력해주고,
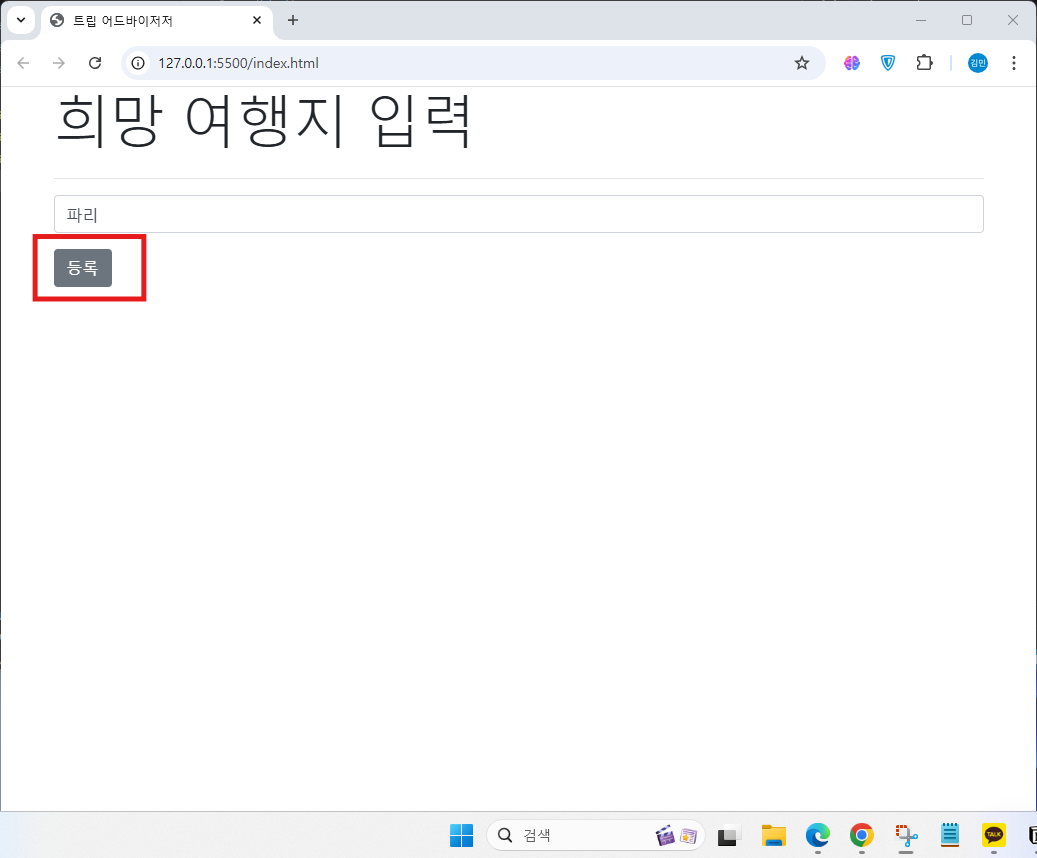
live server를 실행해주자.
그런데, '등록' 버튼을 눌러도, 등록 되지 않는다.
이유는, 백엔드에서 신뢰할 수 있는 주소라는 것을 알려주지 않았기 때문이다.


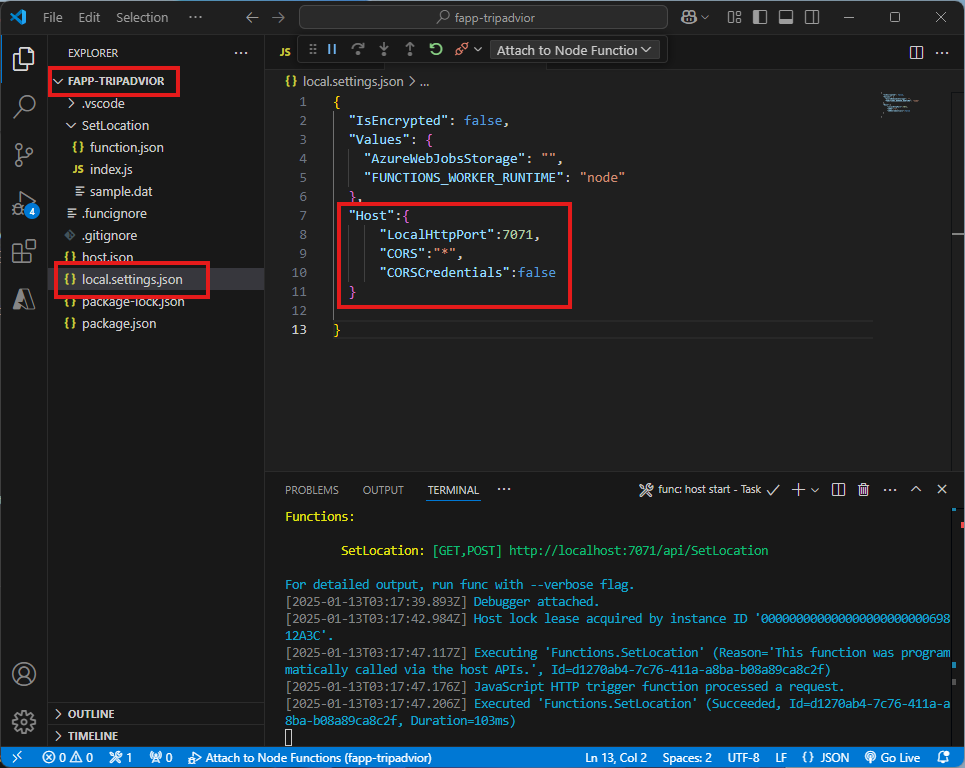
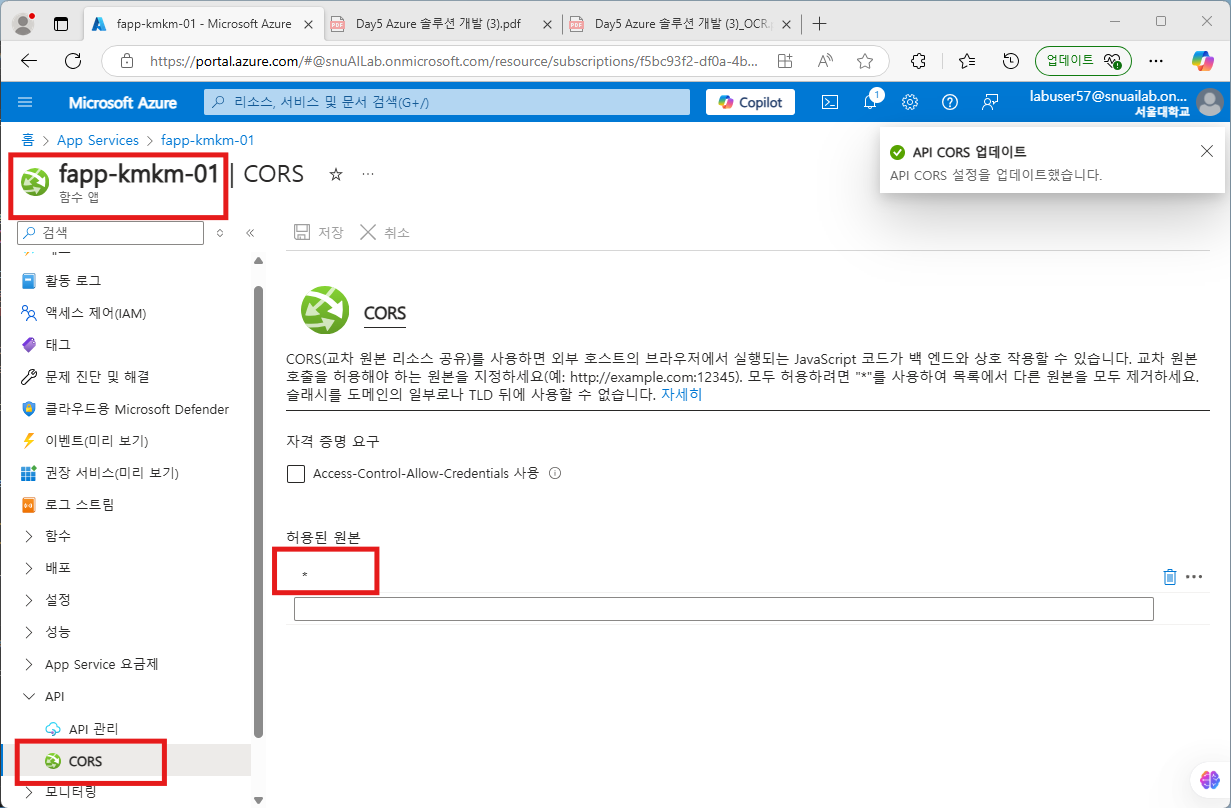
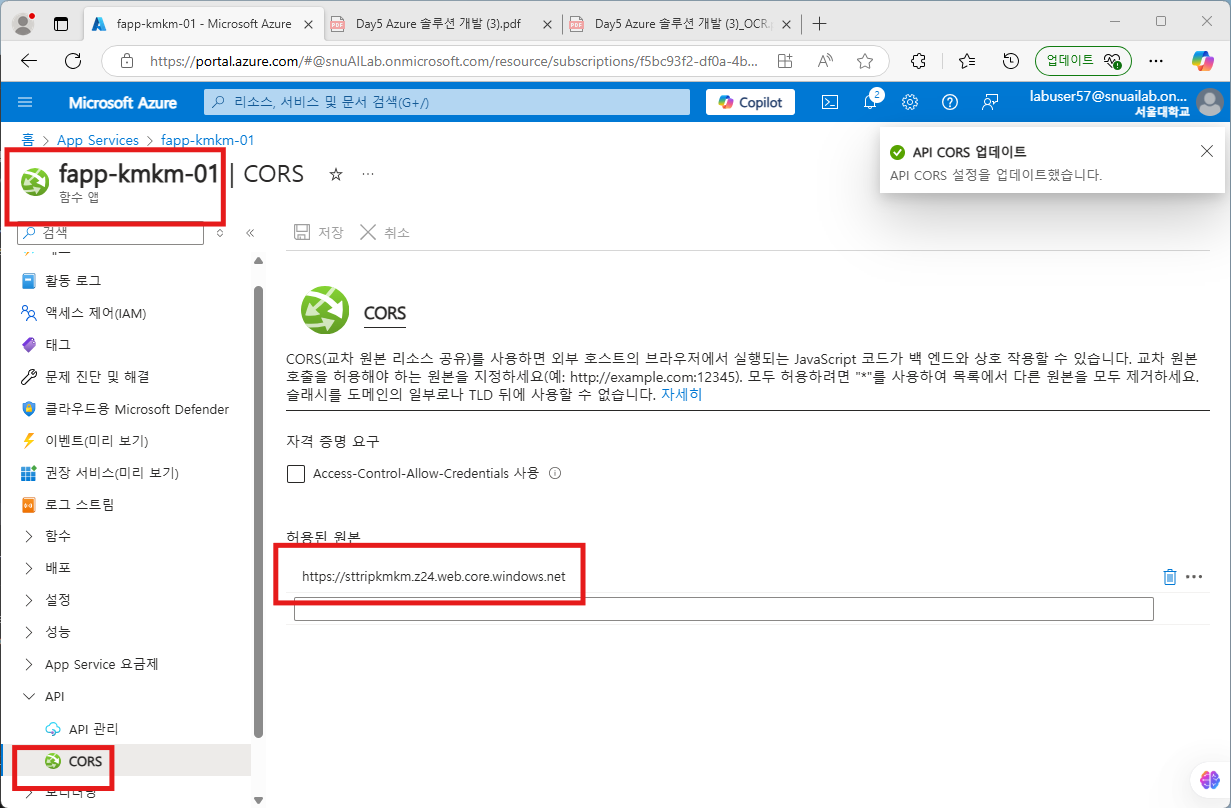
CROS 설정을 해주자.
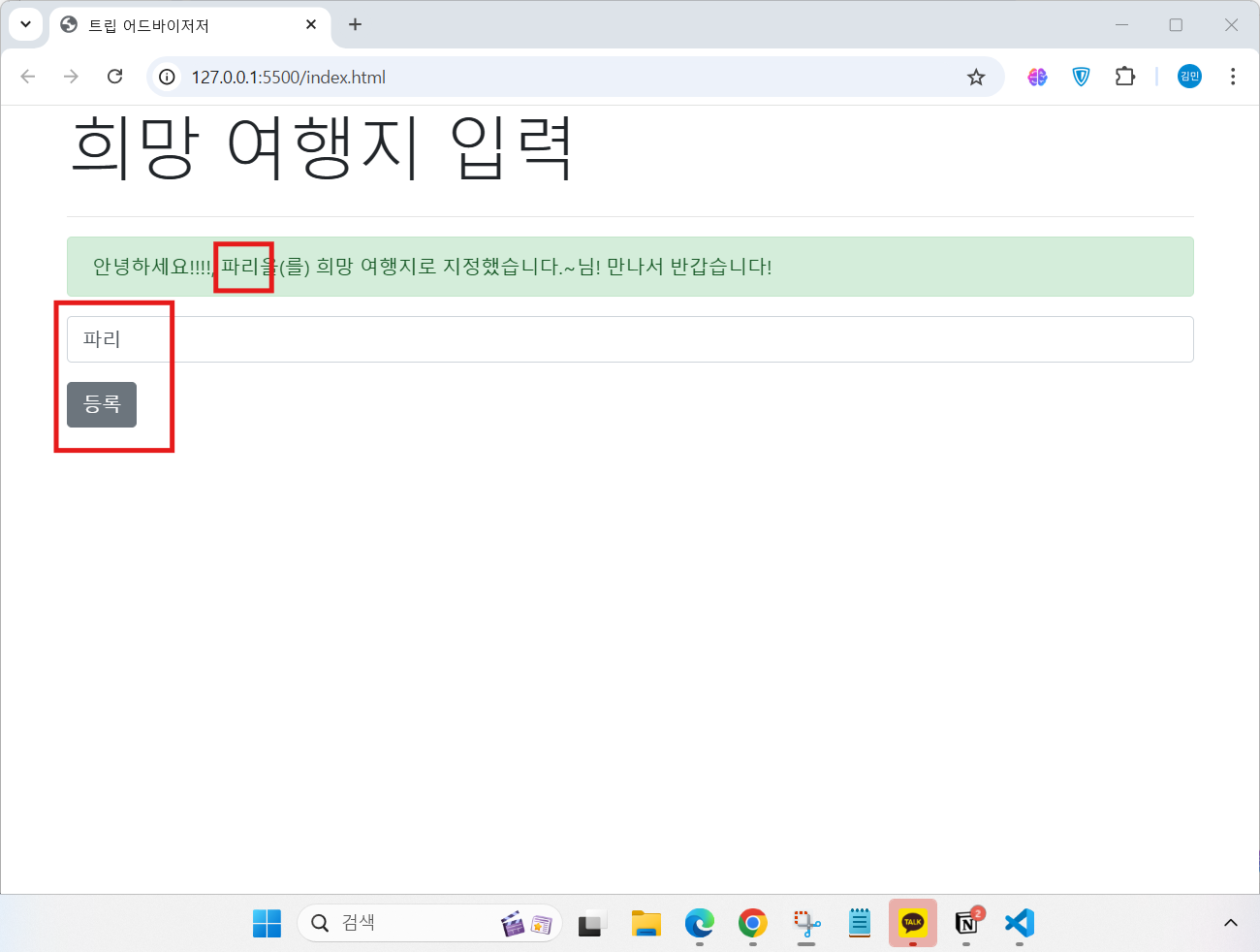
이후 프론트의 index.html를 우클릭하여, Open Server with Live Server를 클릭하면, 로컬 웹 엔진이열린다.
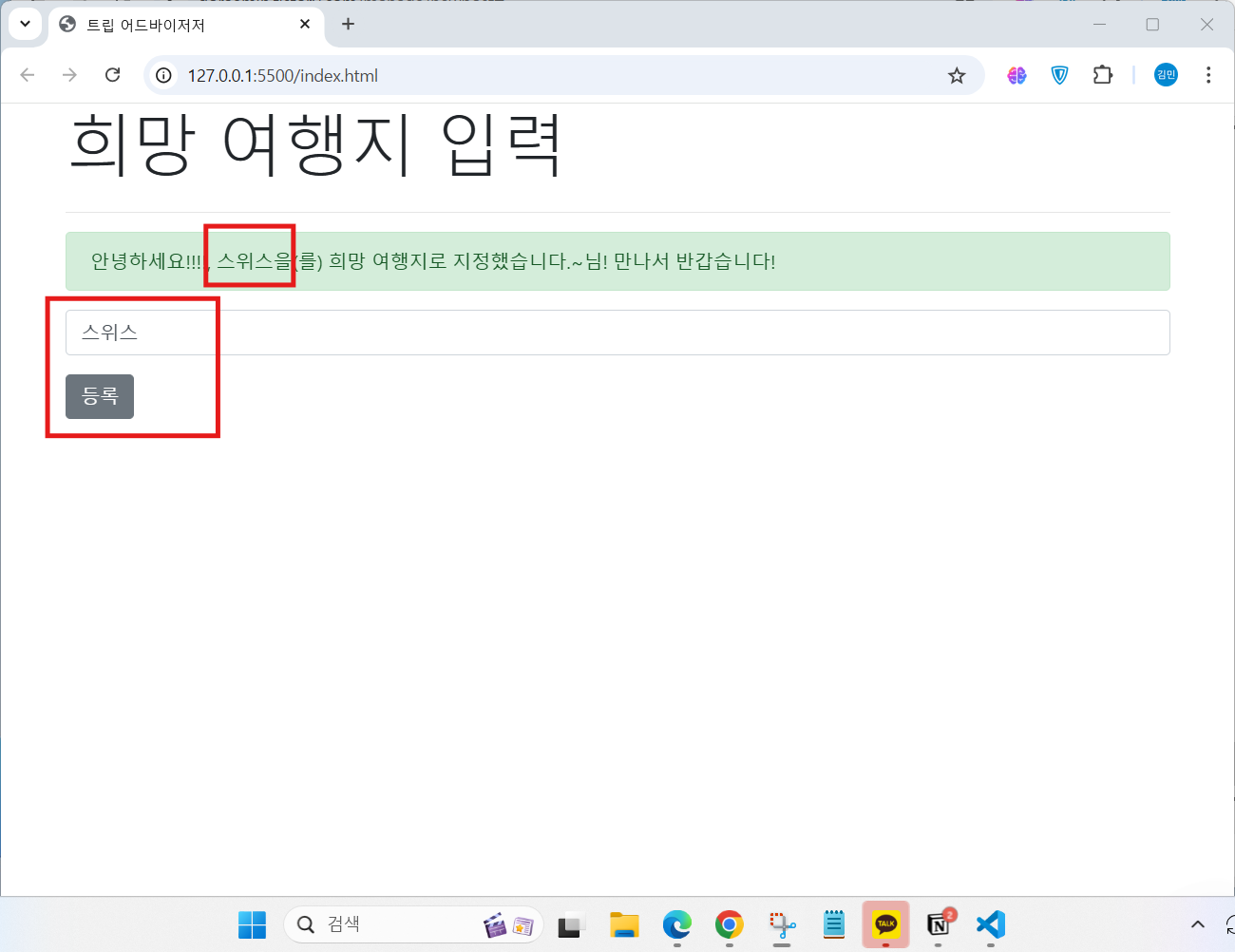
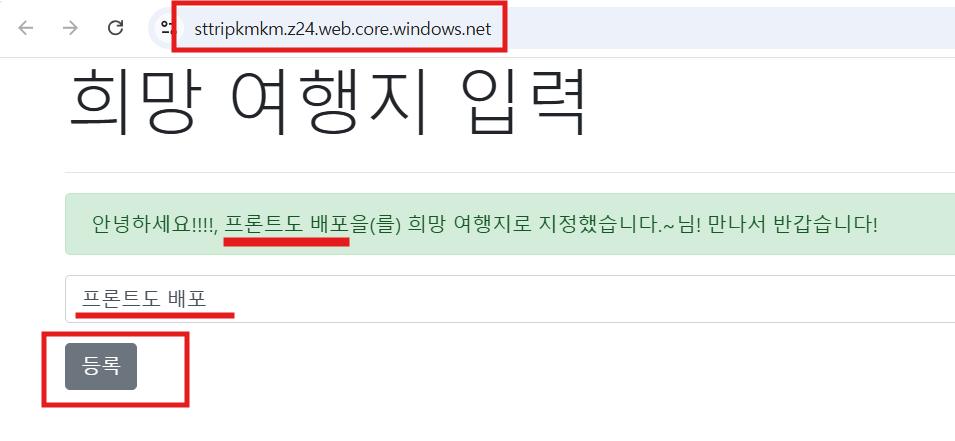
내용을 입력하고 '등록'을 누르면, 이제 잘 등록된 것을 확인할 수 있다!!


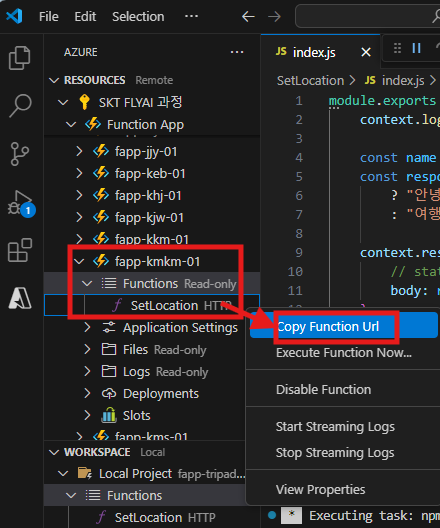
이제 Azure에 배포하자.
백엔드를 배포하고, 해당 주소를 프론트에 입력.
그런데, 이번에도 CROS가 연결되어 있지 않기에, '등록'을 눌러도 반응하지 않는다.




CROS에 '*'로 모든 것을 받아오도록 설정하자.
그럼 잘 작동한다.


프론트는 local이고, 백엔드는 cloud에 배포한 셈이다.
이제 프론트도 cloud에 배포해보자.




CROS또한, '*'로 모든 것을 받아오지 말고, 구체적인 프론트 주소를 넣어주자.

끝~
'AI, 논문, 데이터 분석' 카테고리의 다른 글
| [Docker] [실습2] Docker 컨테이너, 네트워크 (0) | 2025.01.14 |
|---|---|
| [Docker] [실습1] 컨테이너 기술과 Docker 개요 (0) | 2025.01.13 |
| [클라우드 컴퓨팅] 개념 및 Azure 실습 [모음/정리] + 회고 (2) | 2025.01.12 |
| [클라우드 컴퓨팅] [Azure 실습9] Azure Function (0) | 2025.01.10 |
| [클라우드 컴퓨팅] [Azure 실습8] Azure App 서비스 배포하기 2 (0) | 2025.01.10 |


